עיצוב אתרים הוא חלק בלתי נפרד מהצלחה של אתר. כאשר שומרים על הכללים הבסיסיים בעיצוב אתרים התוצאות ימהרו לבוא ותרגישו את זה בתנועת הגולשים שגדלה ונכנסת לאתר. זה לא כיף להשקיע מאמץ בבניית אתר ולגלות שהוא לא מצליח לצמוח ולהגיע למבקרים נוספים.
קל לבצע טעויות כשמעצבים אתר ואת חווית המשתמש שלו, טעות קטנה מספיקה בשביל להפוך אתר מדהים לאתר שגולשים לא ירצו לבקר בו שוב לעולם.
המשיכו לקרוא על מנת ללמוד מהם 7 הטעויות הנפוצות בעיצוב אתרים שיכולים לפגוע בפוטנציאל של האתר שלכם, וכיצד תוכלו להמנע מהם.
1. טעינת אתר איטית
אם לאתר שלכם לוקח המון זמן להיטען, אתם תאבדו את הגולשים שלכם. זה אחד הקריטריונים החשובים של אופטימיזציית האתר שלכם למנועי החיפוש.
ההגדרה לאתר איטי היא טעינת עמוד שלוקחת יותר מ-3 שניות. יש המון דרכים לשיפור מהירות האתר, לכן במאמר הזה אשים דגש על החשובים ביותר.
בראש ובראשונה, אתם צריכים לעשות אופטימיזציה לתמונות באתר שלכם. תמונות ששוקלות הרבה מגדילות את גודל הדף וקח גם את הזמן הטעינה שלו. מומלץ שגודל התמונה לא יהיה גדול יותר מ-100-150KB.
יחד עם זה, בחירת חברת אחסון מהירה היא הגורם המשפיע על זמן הטעינה הראשוני של האתר (TTFB). אחסון אתרים שיתופי יכול לגרום לאתר שלכם להיטען לאט. לכן, מומלץ לבחור באחסון אתרים VPS שזה בעצם אחסון אתרים בענן שמאפשר זמני תקשורת מהירים יותר. קלאודוויז היא המומלצת והמהירה ביותר (לבחור בשרת בגרמניה).

בנוסף לכך, תוספים מיותרים ותבניות כבדות יכולות להאט את זמני הטעינה. עדכון התוספים יכולים לעיתים לעזור, אך אם לא, תשקלו למחוק אותם. תבנית מהירה וקלת משקל תורמת מאוד למהירות האתר, המומלצת ביותר היא ASTRA.
לפני שמבצעים עדכוני תוספים ותבניות חשוב לדאוג לבצע גיבוי לאתר, כך שבמידה ומשהו השתבש או ימחק תמיד תוכלו לחזור אחורה בלחיצת כפתור.
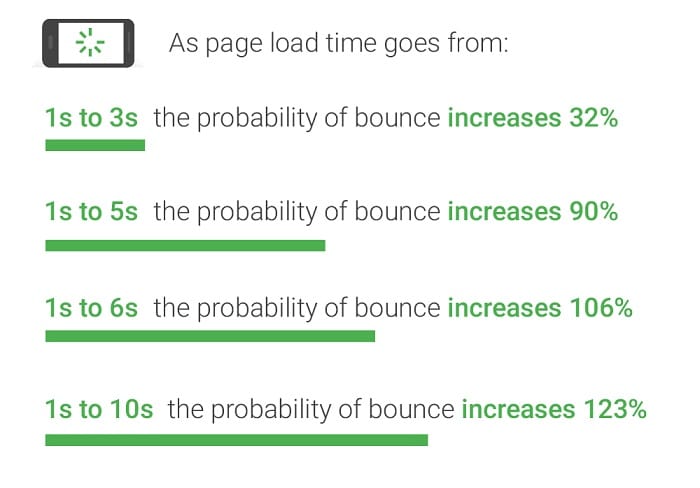
טעינת אתר הנמשכת מעל ל-3 שניות מגדילה את אחוזי הנטישה ב90%.
2. יותר מידי פופאפים
בעיקרון פופאפים הם מעולים. ולעיתים קרובות פופאפ אפילו מומלץ להנעה לפעולה או הסבת תשומת ליבו של הגולש. אבל, יותר מידי פופאפים או שימוש בפופאפ במקום הלא נכון יכול לפגוע בחווית המשתמש.
לדוגמא, פופאפ קופץ עם הכניסה לאתר הוא מיותר לחלוטין. למה שמישהו ירצה להירשם לרשימת התפוצה שלכם או להיות מונע לפעולה מסוימת אם הוא אפילו לא קרא מילה אחת באתר. כל העניין בשיווק באמצעות תוכן באתר הוא בלספק ערך לגולש ורק לאחר מכן לגרום לו לבצע פעולה מסויימת. לכן, רצוי להציג פופאפ לגולש לאחר מספר דקות או לאחר מספר פעולות שיעשה.
דבר נוסף שיכול להתרחש כשמשתמשים בפופאפ הוא חוסר התאמה לנייד. למשל, פופאפ שקופץ למשתמש בנייד והוא לא לחיץ, ובמקרה הגרוע הוא שלחצן X לא עובד ואי אפשר לסגור אותו. אסור לתת לזה לקרות.
תנו לגולש הזדמנות להכיר אתכם ואת הערך שאתם נותנים, ואז הניעו לפעולה.
3. חוסר בהנעה לפעולה
הנעה לפעולה זו הנחיה שנכתבת עם פקודת שכנוע ומצורפת לקישור או לכפתור. בעצם, הנעה לפעולה תמקד את המבקרים לצעד הבא שלהם. אם אתם מגלים שאתם מקבלים כמות גדולה של מבקרים, אך לא משיגים את היעדים שלכם כמו קניית מוצר או הרשמה, רוב הסיכויים שאתם לא מנווטים את המשתמשים שלכם בצורה הנכונה.
אין צורך לנסות ולקשט את הקריאה לפעולה ביצירתיות, חשוב לשמור על קריאה לפעולה ברורה ופשוטה, תאמרו למבקרים שלכם בידיוק מה לעשות.
דוגמא למשפטי הנעה לפעולה פשוטים וברורים:
- הוסף לעגלה
- להרשמה
- הירשם עכשיו
- התקשרו עכשיו
- לרכישה
- קנה עכשיו

בנוסף לכך, לנוכח העובדה שהמבקרים באתר הם בסופו של דבר אנשים, ואנשים מונעים על פי רגשות. הרגשות שמעוררות השפעה על אם בן אדם יקנה או לא יקנה מוצר/שירות מסוים, הוא הרגש של הפסד או תועלת. לדוגמא:
- תועלת – אם תלחץ יקרה משהו טוב
- הפסד – אם לא תלחץ אז תפסיד משהו
אם לפני משפטי הנעה לפעולה יש משפט שיוצר את אחת הרגשות האלה זה יכול לעזור להעלות את הסיכויים להניע את המבקרים שלכם לעשות פעולה מסויימת.
דוגמא למשפטים שמעוררים רגש ופעולה אחריה:
* סגול:רגש | אדום: פעולה
- עד גמר המלאי, נצל את ההזדמנות היום: [לרכישה]
- על מנת להישאר מעודכנים במבצעים שעולים מדי שבוע הירשמו לרשימת הדיוור [להרשמה]
- הצטרפו אלינו ותתחילו להרוויח [להצטרפות]
- להזמנת מקום התקשרו [054123456]
תשמרו על הנעה לפעולה פשוטה וברורה, תאמרו למבקר בידיוק מה לעשות.
4. צבע טקסט אפור בהיר על רקע לבן
את התופעה הזו אני פוגש לא מעט פעמים, ואני שואל את עצמי למה אנשים עושים את זה? זה נראה מאוד לא ברור ופוגע בחווית הקריאה.
זה נכון, לבן זה צבע מדהים והוא החבר הכי טוב של כל מעצב אתרים, הוא מעניק מרחב ותחושת מינימליסטיות. וגם אפור, הוא אכן צבע יפה ועדין עם תחודשה מורדנית.
אבל השילוב של שני הצבעים האלה לא אמור להיות ביחד כשמדובר על טקסט לקריאה. טקסט קריא בכל המקרים צריך שיהיה לו ניגודיות מלאה. צבע הטקסט צריך להיות שונה לגמרי מצבע הרקע.
חשוב לא להתבלבל, יש כמה גוונים של אפור. אפור בגוון הנכון, יכול להיות מעולה על רקע לבן. הכל עניין של ניגודיות, אם הניגודיות תהיה חזקה מידי זה פוגע בחווית משתמש וגם להיפך, אם הניגודיות חלשה הטקסט לא יהיה קריא.
חשוב לשמור על ניגודיות מאוזנת, לדוגמא: אם משתמשים בשחור טהור לצבע הטקסט (#000000) אז עדיף להשתמש בלבן מוכהה טיפה לצבע הרקע (eeeeee#). ואם צבע הרקע הוא לבן טהור (ffffff#) אז רצוי שצבע הטקסט יהיה אפור כהה מאוד (#1e1e1e).
כשהטקסט לא בניגודיות הנכונה זה מעייף את עיני הגולש, הימנעו מזה.
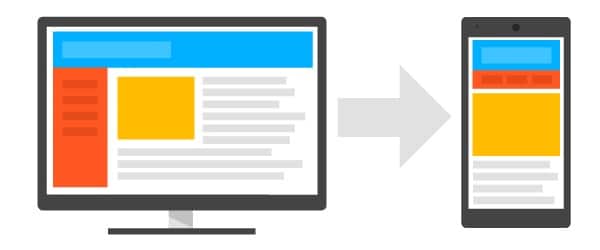
5. האתר לא מותאם לנייד
מכיוון שגודל המסך בטלפון נייד קטן יותר מזה של מחשב, הוא דורש עיצוב שמותאים לגודל המסך הקטן שלו. אם האתר שלכם לא מותאם לנייד ייתכן ותפסידו המון מבקרים. אף אדם לא ייתאמץ בניסיון להשתמש באתר שלכם אם הוא לא מותאם למסך שלהם.
סטטיסטיקות מראות שמעל 55% מהתנועה שמגיע לאתרים בעולם הוא מהנייד.
המשמעות היא, שיותר ממחצית המבקרים שלכם מצפים לחוויה איכותית ומותאמת לטלפון הנייד שלהם. אז אם אתם רוצים לשמור על הנתח העצום הזה, אתם אמורים לוודא שאתם מספקים את החוויה הזו לגולשים אחרת תאבדו אותם.

כמובן שבנוסף להתאמה לנייד, חשוב לוודא שהאתר מותאם בצורה נכונה גם למחשב והטאבלט, כי הרי כמעט חצי מהם מגיעים משם ואתם לא רוצים לאבד אותם.
לפי מחקרים, 40% מהמבקרים נכנסים לאתר של מתחרה לאחר שחוו חווית משתמש גרועה בסמארטפון.
6. וידאו מופעל אוטומטית עם סאונד
אם יש לכם סרטון באתר, תוודאו שאתם משביתים את ההפעלה האוטומטית. או לפחות מסירים את הסאונד מימנו.
למרות שהתפיסה יכולה להיות שהפעלת צליל כשמבקר נכנס לאתר, היא דרך מצויינת למשוך את תשומת הלב שלו. זו למעשה דרך שמגדילה את הסיכויים שמבקר יסגור את האתר באופן מיידי.

זה יכול להיות במספר מצבים למשל, יש המון גולשים שפותחים מספר רק של לשוניות וכשהם שומעים את הצליל/רעש הם פשוט יחפשו מי מהלשוניות שמציגה סמל סאונד ויסגרו את הלשונית.
יתרה מכך, לא מעט אנשים אוהבים לשמוע את המוזיקה שהם אוהבים בזמן שהם גולשים, במידה ויופעל להם צליל בצורה אוטומטית מבלי שרצו, השילוב של 2 הצלילים ישמע כבלאגן ויפגע בחווית המשתמש באתר.
7. מסר האתר אינו ברור
זה אחד העקרונות הבסיסיים החשובים ביותר שצריך להכניס לאסטרטגיית האתר שלכם. מסר הוא מאוד חשוב למיתוג נכון של האתר.
יחד עם זאת, במידה והמסר לא ברור זה יכול להשפיע ישירות גם על ההנעה לפעולה של הגולשים. במידה והגולש אינו מבין באיזה אתר הוא נמצא ומה הוא עושה הוא יקח צעד אחד אחורה.
המפתח ליצירת מסר: סטוריטלינג (Storytelling)
סינית בשבילכם? אני אסביר. סטוריטלינג זה בעצם שיווק באמצעות סיפור. על מנת להעביר את המסר של האתר צריך לעשות זאת בעזרת שיווק סיפור מסויים. השיווק יכול להיעשות על ידי הסיפור שמאחורי המותג או לספר באופן ישיר על המטרות שלשמם האתר נועד.
מומלץ גם לחזק את הסטוריטלינג בעזרת סלוגן לאתר או כתיבת הייעוד של אתר במספר שורות בבאנר העליון באתר. Upress היא דוגמא נפלאה לכך, בעמוד הבית שלה הכותרת ותיאור האתר מופיעים בראש העמוד ובנוסף גם מופיע הסלוגן מתחת ללוגו.
עוד דוגמא מעולה להעברת מסר ברור שמבהיר במה האתר עוסק ולמה הוא נועד אפשר לראות באתר של Wix, שכותבים בפוטר (הבר התחתון) מה האתר מציע, לשם מה הוא נועד ומה תוכלו להרוויח בשימוש במותג שלהם.

לסיכום
כל טעויות העיצוב הללו פוגעות בחווית המשתמש באינטרקציה שלו עם האתר, תמנעו מהם ותרגישו שיפור בכמות המבקרים באתר, בזמן השהייה שלהם וכמובן תקבלו לקוחות חדשים.
בנוסף לעיצוב נכון של האתר, יש דגש שחשוב מאוד ליישם אותו. תקפידו שהתוכן והערך שאתם נותנים לגולש, זהה למסר אותו אתם משדרים. תוכן שמתאים למיתוג ימשוך את הקהל הנכון.
במאמר הזה הצגתי רק 7 טעויות נפוצות בעיצוב אתר, אך כמובן יש עוד. אשמח שתשתפו את דעתכם בתגובות, מאיזה עוד טעויות חשוב להימנע כשמעצבים אתר ?