אתם מחפשים ליצור טופס צור באתר הוורדפרס שלכם? מעולה הגעתם למקום הנכון. לרוב המתחילים משתמשים ב Contact Form 7 שזהו תוסף שאיתו בונים טופס יצירת קשר.
עם Contact form 7 תוכלו ליצור בקלות טופס צור קשר. עם זאת, התכונות והאפשרויות שלו מוגבלות. הגרסא החינמית של WPForms Lite נותנת את האפשרות ליצור טפסי יצירת קשר בדרך קלה וברורה יותר עם ממשק גרירה ושיחרור (Drag&Drop). במידה ותרצו סוגי טפסים עם עיצובים מורכבים יותר גרסת WPForms Pro מציעה הרבה תוספות כאלה.
למה בכלל אתם צריכים טופס יצירת קשר באתר ?
כל אתר מכל סוג שהוא צריך שיהיה לו טופס צור קשר. בעזרת הטופס המבקרים באתר יוכלו ליצור איתכם קשר בנוגע לשירותים שלכם או למוצרים שלכם. כשבונים אתר בוורדפרס טפסי יצירת קשר לא מגיעים כברירת מחדל בפלטפורמה, אך כמו שהזכרתי למעלה יש דרך קלה להוסיף טפסים ליצירת קשר באתר שלכם.
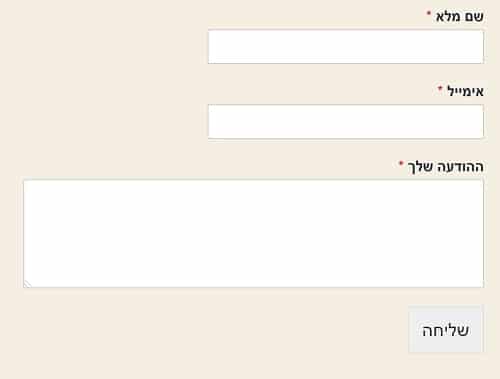
במדריך הזה אני יראה לכם איך ליצור טופס יצירת קשר שלב אחר שלב מבלי לגעת בשורת קוד אחת. בתמונה מוצגת דוגמא לטופס יצירת קשר עם וורדפרס שניצור במדריך זה.

לאחר שתלמדו איך ליצור טופס כזה, אני יראה לכם איך להוסיף אותו בקלות לכל מקום שתרצו באתר הוורדפרס שלכם.
מגניב ? אז בואו נתחיל.
שלב 1: בחירת תוסף יצירת קשר הטוב ביותר
אז לפני שמתחילים ליצור טופס צור קשר צריך לבחור תוסף טוב שמיועד ליצירת טפסי יצירת קשר בוורדפרס.
אמנם יש המון תוספים בחינם או בתשלום שנותנים את האפשרות ליצור טופס יצרת קשר עם וורדפס, אך ההעדפה שלי היא שימוש בתוסף WPForms. אני מאמין שהוא הטוב ביותר.
3 סיבות למה אני מאמין ש-WPForms הוא הטוב ביותר:
- תוסף WPForms Lite הוא תוסף חינמי והוא נותן את האפשרות ליצור טפסי צור קשר בקלות. בנוסף לכך התוסף פופולרי מאוד (מעל 4 מיליון משתמשים).
- התוסף הזה ידידותי וקל להבנה למשתמשים מתחילים. יש לו ממשק גרירה ושחרור שאמצעותו אפשר ליצור טופס צור קשר במספר לחיצות.
- במידה ובעתיד תרצו להוסיף לטופס צור קשר מאפיינים מתקדמים יותר תוכלו לשדרג לWPForms.
ועכשיו, לאחר שהחלטנו ש-WPForms הוא התוסף שאיתו נעבוד. בואו ונראה איך מתקינים אותו באתר.
שלב 2: התקנת תוסף טפסי יצירת קשר WPForms

לצורך התקנת טופס יצירת קשר נתקין את התוסף WPForms.
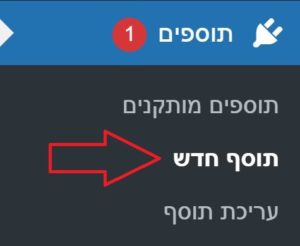
בסרגל הימני בוורדפרס לחצו על: תוספים > תוסף חדש
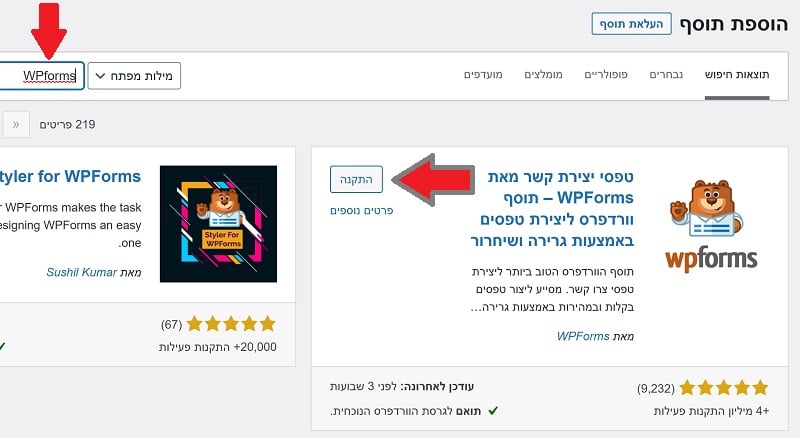
לאחר מכן בשדה החיפוש תקלידו WPForms ואז תלחצו על כפתור "התקנה"

תוודאו שלאחר ההתקנה אתם לוחנים כל "הפעלה".
שלב 3: יצירת טופס יצירת קשר

עכשיו, לאחר שהתקנתם את WPForms, אפשר להתחיל ליצור טפסי יצירת קשר.
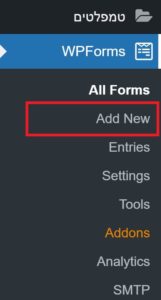
בסרגל הימני בוורדפרס, לחצו על WPForms ולאחר מכן "Add new"
כעת יפתח לוח הבקרה של WPForms, תיתנו כל שם לטופס שלכם (לא מוצג לגולשים) למשל "טופס צור קשר".
לאחר מכן, בחרו בתבנית עיצוב לטופס יצירת קשר. תוכלו לבחור תבנית ריקה שבה אתם בונים מ-0, תבנית לרישום משתמשים לרשימת דיוור.
במדריך הזה אנחנו נשתמש בתבנית סטנדרטית שבה השדות מגיעים כבר מוכנים. לאחר שהקלדתם שם לטופס לחצו על "Simple Contact Form".
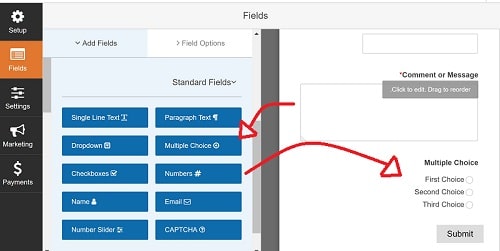
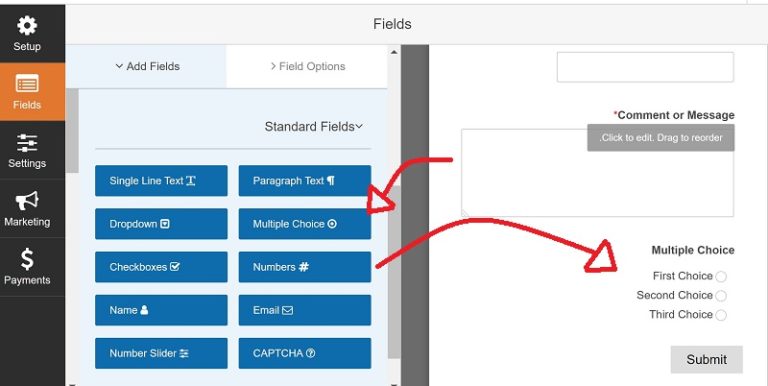
בחלון שיפתח אתם תרצו בצד ימין את השדות של טופס צור קשר עצמו ומצידו השמאלי של החלון אתם תראו שדות להוספה. אתם יכולים לגרור את השדות שאתם רוצים אל תוך הטופס ולשחרר את השדות אל תוך הטופס.
את השדות שנמצאים בטופס אתם יכולים לערוך כאשר תלחצו על אחד השדות תראו בצד שמאל אפשרויות עריכה. במידה והאתר שלכם בעברית תוכלו שם גם לשנות את שפת השדות.


תשחקו עם הטופס איך שתרצו, מקמו את העמודות לי רצונכם ובמידת הצורך תתרגמו את השדות.
במידה ורציתם לתרגם את כפתור ה "Submit" תשימו לב שלא תהיה לכם אפשרות, אל דאגה אנחנו נלמד את זה בשלב הבא.
לאחר שסיימתם לערוך את הטופס יצירת קשר שלכם, לחצו על "Save" למעלה.
שלב 4: עריכת התראות לאחר שליחת הטופס
לאחר שהגדרתם את הטופס צור קשר שלכם, תצטרכו להגדיר את ההודעה שתקבלו לאחר שמשתמש שלח טופס. וגם, את הודעת האישור שיקבל הגולש לאחר שמילא ושלח את טופס יצירת הקשר.
תוכלו להגדיר את שני אלה במעבר ללשונית "Settings" מצד שמאל ב-WPForms.
בלשונית Settings, תוכלו גם לתרגם את כפתור ה"Submit" לעברית.
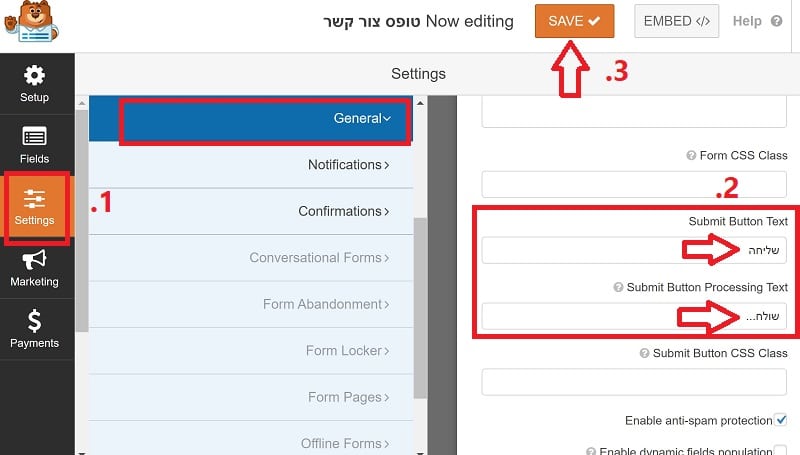
אז בואו נמשיך, לחצו מצד שמאל על "Settings".
לאחר מכן לחצו על "General", תגללו למטה עד השדה "Submit Button Text" ותרגמו את המילה Submit ל "שליחה".
ומתחתיו תרגמו את המילה Sending… לעברית "שולח…" ומיד ולאחר מכן לחצו על "Save".

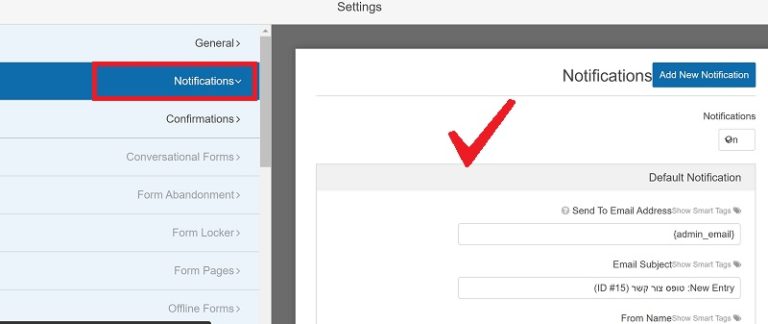
כעת בחלון השמאלי תעברו ללשונית אחת למטה שנקראת "Notifications".
ההגדרות האלה קובעים את ההודעה שתקבלו לאימייל שלכם לאחר שמישהו שלח טופס באתר הוורדפרס שלכם.
מה שיפה ב-WPForms זה שלא צריך להוסיף כלום להגדרות, הם כבר מילאו את כל השדות בתוכן המתאים ביותר ובמיוחד למתחילים.
בשדה שבו בוחרים אימייל למשלוח ההודעה, כברירת מחדל ההודעה תשלח לאימייל שבו אתם רשומים איתו לוורדפרס. במידה ותרצו לשנות אותו, תמחקו את השדה ורשמו בו את האימייל הרצוי.
לחצו על "Save" ובואו נמשיך.

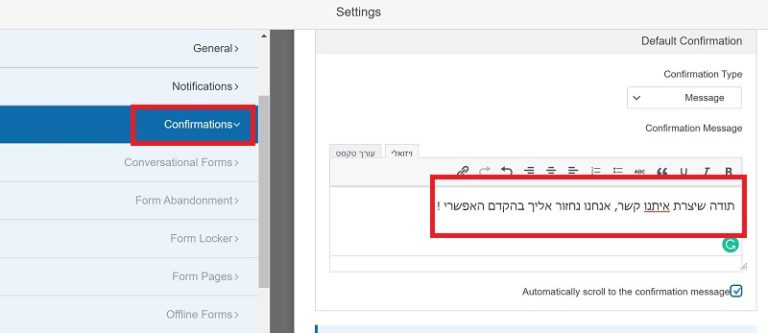
כעת, בהגדרה הבאה אנחנו נעבור ללשונית "Confirmations".
ההגדרה הזו קובעת את מה שהגולש שלך יראה אחרי שהוא שולח אליך טופס יצירת קשר. תוכלו להגדיר הודעת תודה, או להפנות אותו לדף מיוחד. במדריך הזה אנחנו מגדירים הודעת תודה.
במידה והגולשים שלכם ישראלים תתרגמו לשפה העברית את תוכן ההודעה שהגולש מקבל. לאחר שסיימתם לחצו על "Save".

שלב 5: הוספת טופס יצירת קשר באתר הוורדפרס שלכם
עכשיו לאחר שסיימתם עם ההגדרות של טופס יצירת הקשר, הגיע השלב להוסיף את הטופס לאתר.
קודם כל, מה שצריך זה לעצב את הדף שבו יופיע טופס יצירת קשר. במידה וכבר ויש לכם כבר דף מעוצב נוסיף את הטופס שיצרתם בעזרת שורט קוד ואלמנטור.
במידה ואין לכם אלמנטור תוכלו להוסיף את השורט קוד גם בעזרת העורך הקלאסי, אך באופן כללי כדאי להתקין את אלמנטור זה עושה את החיים קלים יותר.
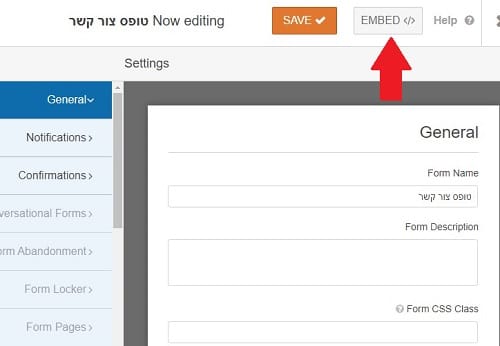
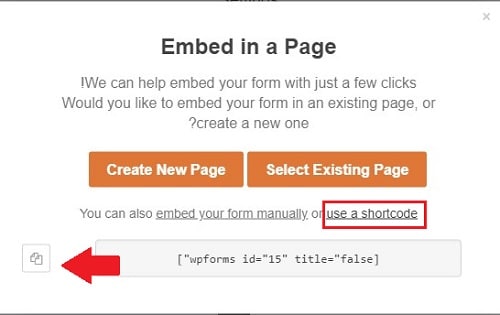
בממשק של WPForms לחצו למעלה ליד כפתור ה Save על כפתור בשם "EMBED". לאחר מכן, בחלון שיפתח לחצו "Use a short code".
לאחר מכן, יופיע לכם שורט קוד, זה בעצם קטע קוד קצר שנותן לכם אפשרות להשתמש בו כקוד מבלי לרשום את הקוד ישירות.
לחצו על כפתור העתקה על מנת להעתיק אותו ללוח.


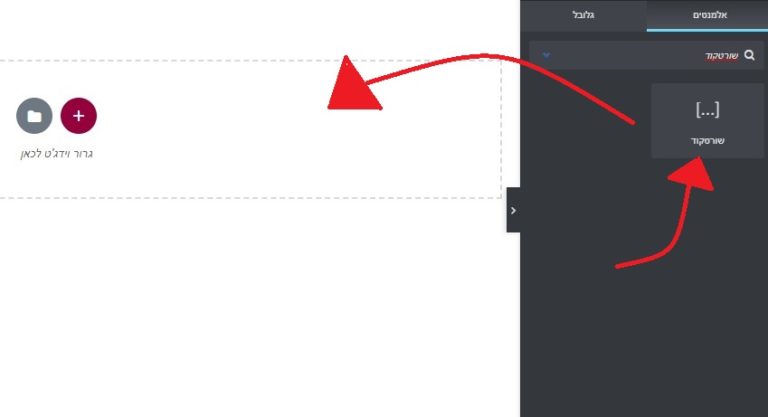
לאחר שלחתם על העתיקה ללוח, פתחו עם אלמנטור את העמוד שאליו תרצו להוסיף טופס יצירת קשר. בשורת החיפוש בסרגל הימני של אלמנטור רשמו בשורת החיפוש "שורטקוד", תגררו את הווידג'ט למקום שבו תרצו שטופס יצירת קשר יופיע.


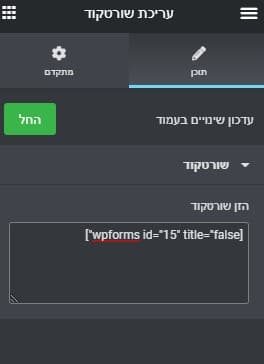
כעת, יפתח לכם שדה שאומר "הזן שורטקוד", העתיקו לתוכו את קטע השורטקוד שהעתקתם.
וזהו, בשלב הזה סיימתם ליצור טופס יצירת קשר לאתר הוורדפרס שלכם. במידה ותרצו לשנות משהו בטופס תמיד תוכלו לחזור להגדרות הטופס של WPForms, לשנות שדות אול ליצור טפסים חדשים.
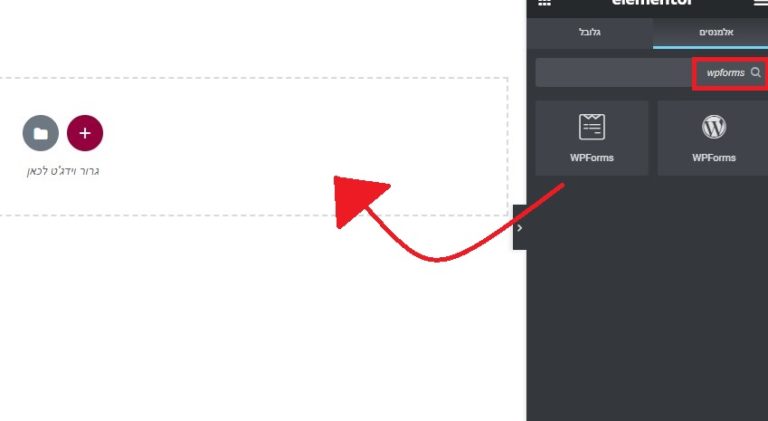
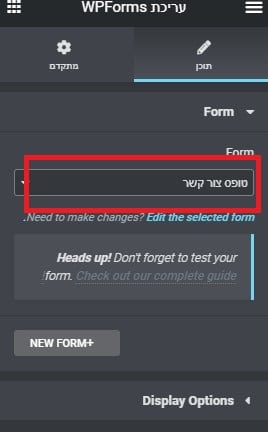
* ישנה דרך נוספת להוסיף טופס יצירת קשר, בשורת החיפוש באלמנטור רישמו "WPForms" ותגררו את הווידג'ט למקום שבו תרצו למקם. ואז, בתפריט הנפתח בחרו את השם של טופס יצירת הקשר שיצרתם.