אם אתם רוצים לדעת איך בונים אתר אינטרנט, אתם צריכים לדעת שזה לא מתאים לכל אחד. אבל, לכל מי שיש טיפה אוריינטציה טכנית ועיצובית יסתדר יופי. ומי שלא? זה בסדר, במדריך הזה השתדלתי לעשות את זה פשוט ומובן לכל אחד.
למי מתאים המדריך לאיך לבנות אתרי אינטרנט:
- בעל עסק שרוצה לבנות בעצמו אתר תדמית או כרטיס ביקור לעסק
- למי שרוצה לפתוח בלוג
- מי שרוצה ללמוד לבנות אתר ובעתיד לעסוק בתחום בצורה מקצועית
- לסקרנים וכאלה שסתם אוהבים ללמוד.
מה העלויות?
דומיין – זהו הכתובת שתיצרו לאתר שלכם. עלות: 72 ₪ לשנה.
כך שבחישוב חודשי העלות שלכם עבור אחזקת אתר תהיה בסה"כ כ-65 ₪ לחודש.
בחישוב עדין מספיק שבזכות האתר יגיע אליכם לקוח אחד אז כיסיתם את עלות האתר לאותו החודש (ואפילו לשנה – תלוי בעסק שלכם) ובנוסף לכך עשיתם רווח, מגניב לא?
למה לבנות אתר אינטרנט דווקא בוורדפרס?
יש הרבה פלטפורמות לבניית אתרים שעושות אחלה עבודה כל אחת בדרך שלה (למידע נוסף על פלטפורמות לבניית אתרים). הפלטפורמות הפופולריות ביותר שבנויים עליהם רוב האתרים בעולם הם Wix, Magento, Shopify, Wordpress. במדריך הזה אנחנו נלמד איך בונים אתר אינטרנט בפלטפורמת וורדפרס.
וורדפרס היא מערכת ניהול תוכן מבוססת קוד פתוח הגדולה והנפוצה ביותר בעולם ובנויים עליה למעלה מ- 30% מכל האתרים בעולם ובניהם אתרי חדשות גדולים כמו CNN, הניו יורק טיימס וכו'.
עם וורדפרס אפשר לנהל בקלות את כל התוכן שיש באתר על ידי יצירה של דפים, פוסטים, מוצרים וכ'ו. כמעט כל מקדם אתרים שתשאלו יגיד לכם שוורדפרס היא מס' 1 עבור קידום אורגני של האתר.
אז איך בונים אתר אינטרנט בוורדפרס?
אז יאללה, בואו נתחיל במדריך שלב אחר שלב ונלמד איך לבנות אתר אינטרנט כמו כמו אלופים.
* במדריך הזה אתם תלמדו לבנות אתר תוכן בסיסי.
* אם נתקלתם במשהו שלא מובן לכם או שאתם מתקשים במדריך – אשמח לעזור בתגובות למטה
בשלב הראשון בשביל לבנות אתר אינטרנט אתם צריכים חברה שתאחסן את האתר שלכם. אחסון אתרים זה בעצם "הבית" של האתר שלכם שעליו תרוץ מערכת וורדפרס, בלעדיו האתר לא יוכל להתקיים.
חשוב לבחור בחברת אחסון עם שרתים מהירים ויציבים על מנת לא לפגוע בביצועים של האתר מבחינת חווית המשתמש (מהירות, נפילות שרתים וכו'). בשביל שהשרת יספק את הביצועים הטובים ביותר חשוב לבחור בחברת אחסון אתרים שנמצאת במיקום זהה לזה שהגולשים שלכם מגיעים מימנו, ובמקרה שלנו הוא קהל ישראלי – לכן נבחר בחברת אחסון ישראלית (יתרון נוסף – תמיכה טכנית בעברית).
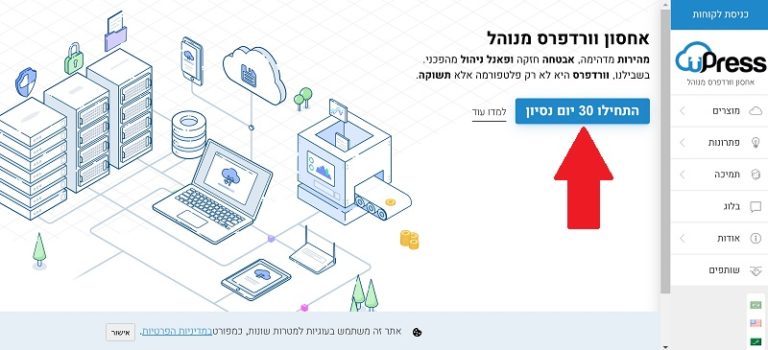
חברת אחסון אתרים ישראלית המומלצת ביותר בקרב רבים לאחסון אתר וורדפרס היא חברת uPress.com. יש לה 3 יתרונות בולטים:
- תמיכה טכנית בעברית (תמיכה מצויינת – מניסיון).
- אזור אישי ולוח בקרה ברורים עם חווית משתמש מעולה.
- 30 יום ניסיון בחינם
איך לבנות אתר אינטרנט - מתחילים
1. רכישת שטח אחסון לאתר - הרשמה ל uPress
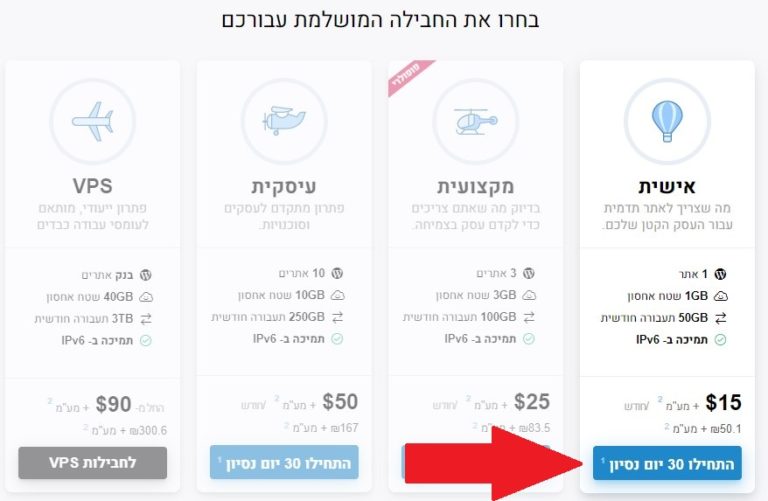
לחצו כאן למעבר ל-uPress ולחצו על "התחילו 30 יום ניסיון חינם"

בחרו בחבילה האישית והזולה ביותר, זה יספיק.

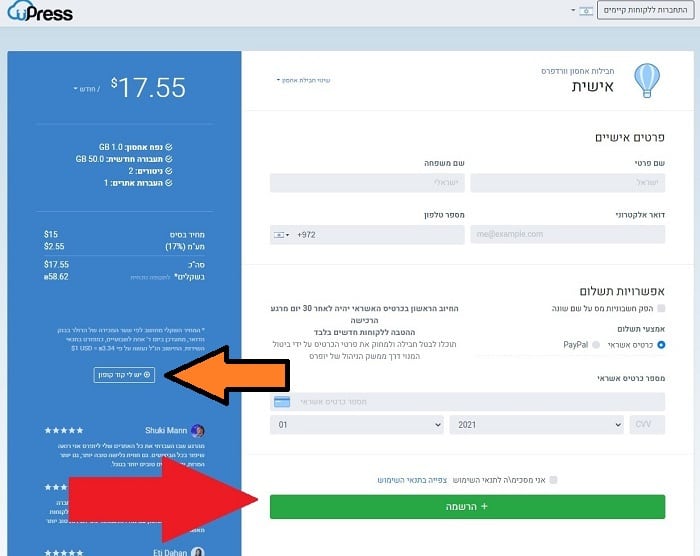
לאחר מכן ממלאים את הפרטים שלכם, את פרטי התשלום ומצד שמאל את קוד הקופון UP05SIMON שמקנה לכם 5% הנחה.
מי שברשותו עסק מסוג עוסק מורשה זכאי להכרה במע"מ ולהזדכות על המע"מ (2.55$), ומי שלא עוסק מורשה, לא נורא זה רק 2.5 $.

2. הוספת אתר חדש לאחסון וחיבור דומיין זמני
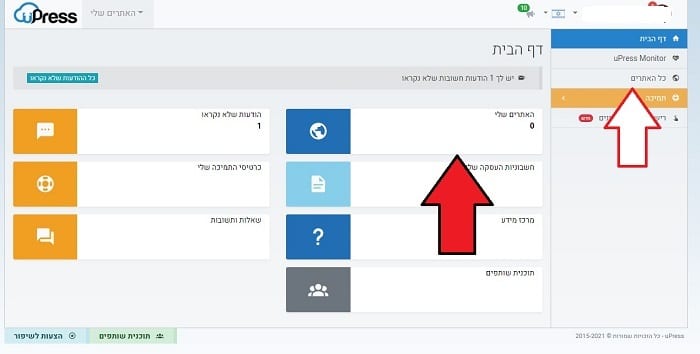
לאחר ההרשמה תגיעו לדף הבית של uPress, כעת לחצו על "האתרים שלי" או "כל האתרים" מצד ימין בלוח הבקרה.

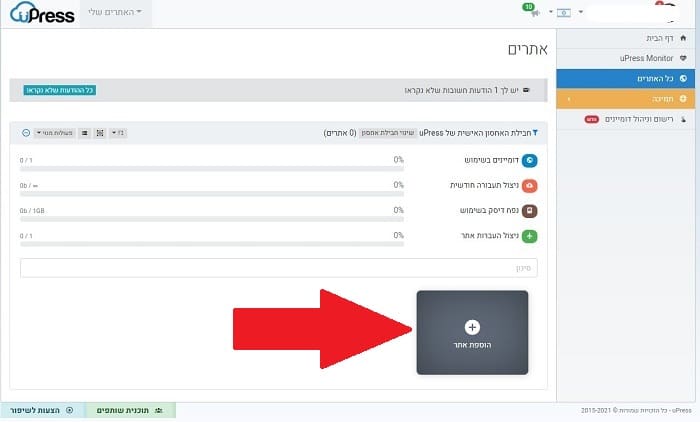
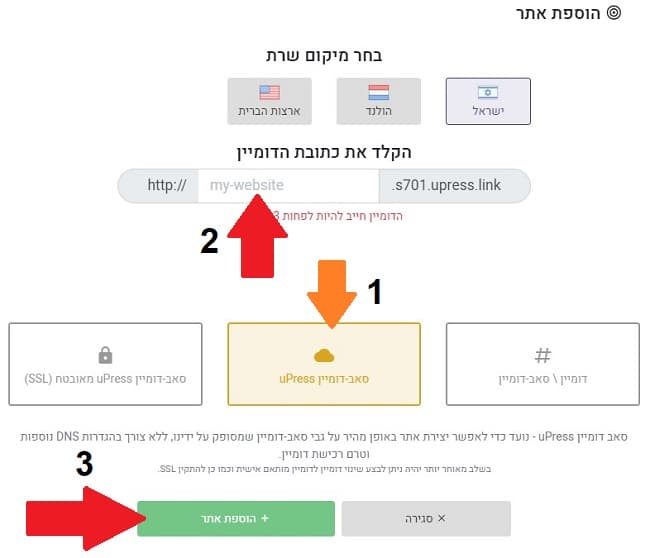
בדף הבא מוסיפים את כתובת הדומיין לאתר, תלחצו על הוספת אתר.

מיד לאחר מכן יפתח לכם חלון שבו תצטרכו להגדיר דומיין. במידה וברשותכם נמצא כבר דומיין קבוע הקלידו את שם הדומיין בתיבה, ולאחר מכן לחצו על הכפתור הירוק "הוספת אתר".
במידה ואין ברשותכם עדיין דומיין קבוע זה בסדר, בשלב הזה אנחנו נגדיר דומיין זמני שמסופק על ידי uPress, אנחנו נתקין ונעצב את האתר על הדומיין הזמני ואז נלמד איך ליצור ולהגדיר את הדומיין הקבוע.
אז בשלב הזה וודאו שמיקום השרת מסומן כ"ישראל", ולאחר מכן הגדירו דומיין זמני לפי השלבים הבאים:
- בחרו באפשרות האמצעית "סאב-דומיין uPress"
- הגדירו שם לדומיין הזמני (יכול להיות שם האתר, שם העסק, או כל שם אחר)
- לחצו על הכפתור הירוק "הוספת אתר"


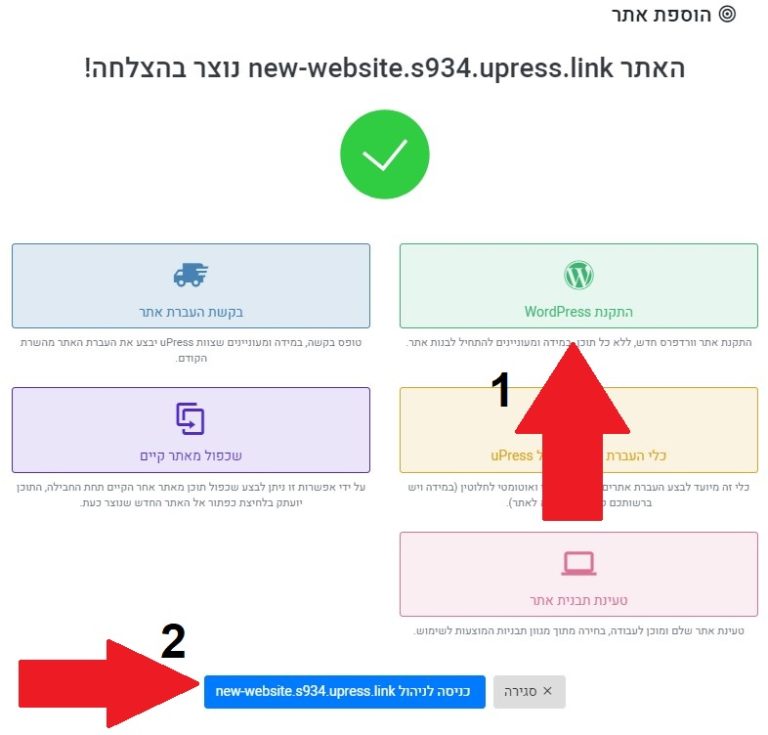
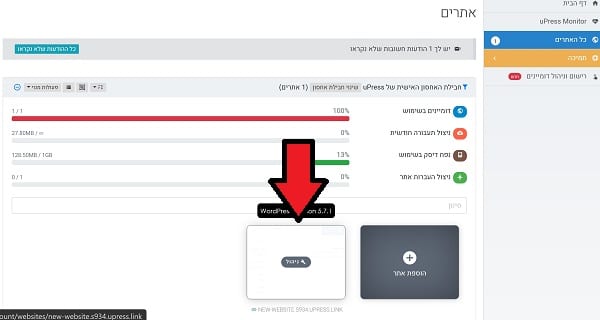
בדף הבא נתבשר בהשלמה של יצירת אתר חדש. לאחר מכן, נרצה להתקין את וורדפרס כמערכת ניהול התוכן של האתר החדש. תלחצו על האפשרות "התקנת WordPress" ולאחר מכן תלחצו על הכפתור הכחול למטה "כניסה לניהול".

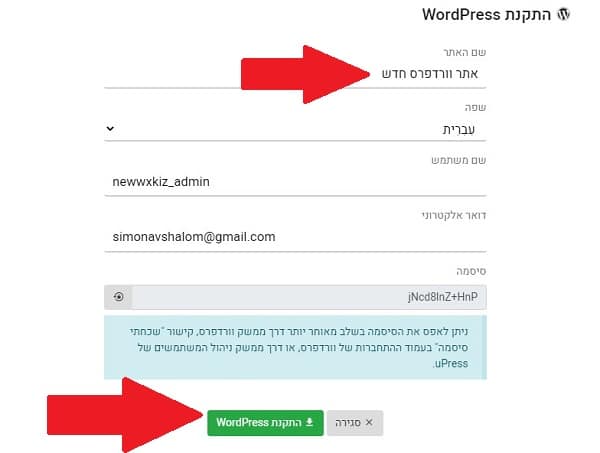
עכשיו, בחרו שם לאתר כפי שתרצו שיופיע במערכת הניהול בוורדפרס (השם לא מוצג לגולשים, רק לכם). לאחר מכן בחרו סיסמא למערכת הניהול של וורדפרס ולחצו על הכפתור הירוק "התקנת WordPress".

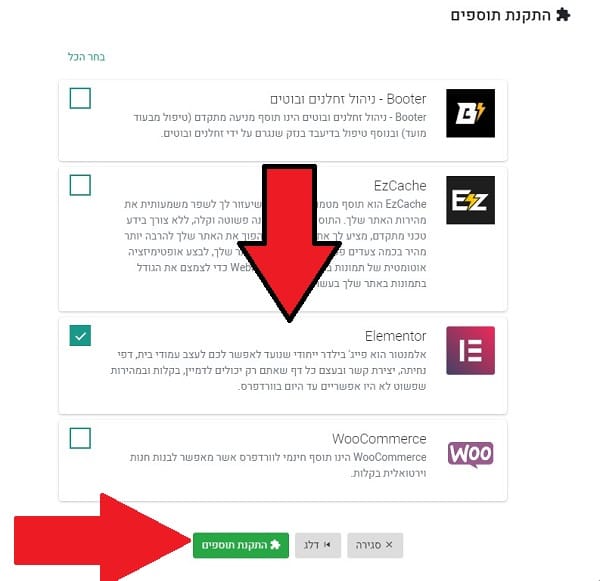
לאחר כמה שניות המערכת תשאל אתכם לפני שהיא ממשיכה לשלב הבא אם תרצו להתקין תוספים או לדלג על השלב, אנחנו רוצים להתקין את התוסף Elementor.
מה זה אלמנטור (Elementor)? זו בעצם חברת תוכנה ישראלית שמספקת תוספים לוורדפרס שהם עורכים ויזואליים שמסייעים לבניית אתר. התוסף אלמנטור הוא מ-5 התוספים הפופולריים ביותר בוורדפרס ויש לתוסף הזה מעל – 5 מיליון התקנות פעילות!
לחצו על Elementor, ולאחר מכן על הכפתור הירוק "התקנת תוספים".

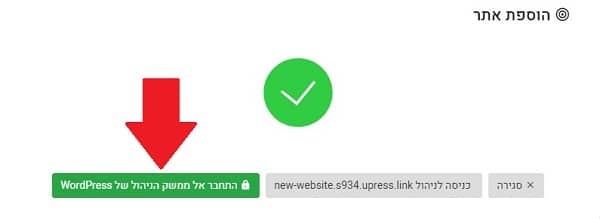
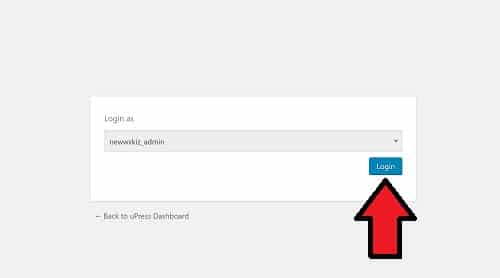
וטא-דם! לאחר כמה שניות האתר שלכם יסיים את תהליך ההתקנה ויהיה מוכן לשימוש, תלחצו על הכפתור הירוק "התחבר אל ממשק הניהול של WordPress" ולאחר מכן על "Login".


3. הכרת הסרגל הימני בוורדפרס

לשונית עיצוב

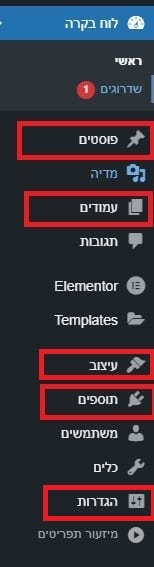
לאחר שהגדרתם וביצעתם את כל השלבים הראשונים תגיעו למסך הראשי של וורדפרס. מצידו הימני של המסך נמצא סרגל כלים שבעזרתו אתם בונים את האתר וקובעים הגדרות לגבי השימוש באתר.
ההסבר על כל הסרגל והאפשרויות שלו זה מדריך בפני עצמו שאותו כתבתי בנפרד. אך לצורך המדריך הנוכחי יש להכיר 4 אלמנטים עיקריים:
1. עמודים – אלה הם הדפים הסטטיים של האתר. דפים סטטיים הם בעצם הדפים שאתם כותבים בהם תוכן ומשנים אותו לעיתים רחוקות כמו: דף אודות, עמוד הבית, עמוד צור קשר וכו'.
2. פוסטים – כל אחד משתמש בצורה שונה בפוסטים אבל המהות המרכזית שלהם היא בעיקר למאמרים שאתם רושמים מדי יום באתר ותכנים דינמיים. את הפוסטים עצמם אפשר לקטלג לפי קטגוריות ולהוסיף להם תגיות (בניגוד לעמודים). דוגמא:
- פוסט – איך לבנות אתר אינטרנט
- קטגוריה – בניית אתרים
- תגיות – אתר וורדפרס, אלמנטור
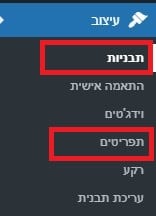
3. עיצוב – עבור המדריך הנוכחי חשוב להכיר את לשונית "תבניות" ולשונית "תפריטים".
- תבניות – האתר שלכם יהיה בנוי על בסיס תבנית, את התבנית ניתן לערוך על ידי העורך הקלאסי שוורדפרס מציע או בעזרת אלמנטור שמייתר כמעט לגמרי את השימוש בעורך הקלאסי. (ארחיב על בהמשך)
- תפריטים – בלשונית תפריטים אתם בעצם תבנו תפריטי ניווט בבר העליון באתר ובבר התחתון. ממש כמו שאתם רואים כרגע באתר שלנו. לתפריט העליון קוראים "הדר" ולתחתון קוראים "פוטר". (ארחיב על זה בהמשך)
4. תוספים – לשונית תוספים נותנת לכם את האפשרות להתקין תוספים לוורדפרס שעוזרים לכם במגוון צורות הן מבחינת העיצוב והן מבחינת פונקציות באתר. הם בעצם תוספים לפונקציות הבסיסיות. במדריך הזה נלמד איך להתקין את התוספים לשיחות טלפון וואטסאפ.
5. הגדרות – בזהה לשאר הלשוניות בסרגל הימני בלשונית הגדרות יש שלל אפשרויות שניתן לבצע באתר. האפשרות שתלמדו במדריך הזה היא הגדרת עמוד הבית לאתר.
4. בחירת תבנית לאתר - הטובה ביותר עבור אלמנטור
תבניות הם בעצם הערכה העיצובית לאתר, כמו שהסברתי בסעיף הקודם שלפוסטים ולעמודים יש את העורך הקלאסי, כך גם לתבניות יש עורך קלאסי שדרכו ניתן להגדיר את העיצוב באתר ולמקם כל פונקציה במקום הרצוי.
אך מכיוון שבמדריך הזה אתם תשתמשו באלמנטור שזהו עורך הרבה יותר נוח ויעיל מזה של העורך הקלאסי, ובכלל אלמנטור נותנים לנו עוד הרבה אפשרויות שמיתרות את השימוש בעורך הקלאסי.
עם אלמנטור אנחנו בעצם נערוך את התבנית שמותקנת באתר ועל מנת שאלמנטור יעבוד בצורה המיטבית עם התבנית. חשוב לבחור תבנית שעובדת בצורה האופטימלית ביותר עם אלמנטור. לתבנית הזו קוראים Hello, זו תבנית שאלמנטור בעצמם יצרו והיא עובדת בצורה האופטימלית ביותר עם אתרים שבנויים על אלמנטור.
התקנת תבנית Astra
1. בסרגל הימני שעליו דיברנו בסעיף של סרגל הכלים, לחצו על לשונית "עיצוב" ולאחר מכן על בחרו ב"תבניות".
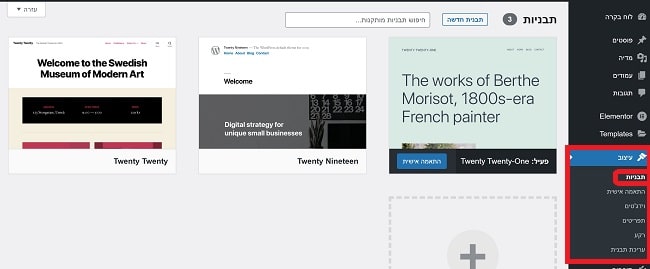
לאחר מכן, בחלון שנפתח יוצגו בפניכם התבניות שמותקנות אצלכם. והתבנית שמותקנת ורצה כרגע על האתר היא התבנית המודגשת מימין שמציגה את האפשרות "התאמה אישית"


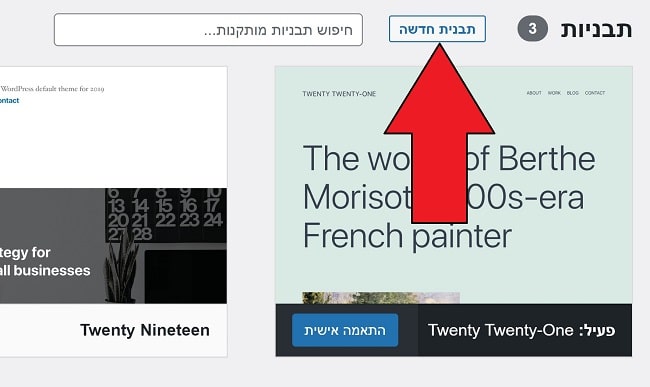
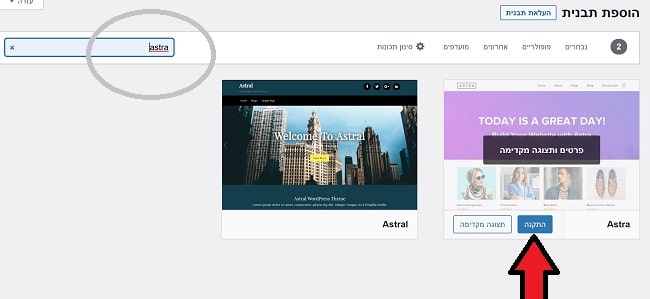
2. בשלב הבא, מכיוון שכרגע התבנית Astra אינה מותקנת אצלכם תצטרכו להתקין אותה ולהריץ אותה באתר. לחצו למעלה על כפתור "תבנית חדשה"

3. לאחר מכן בתיבת החיפוש משמאל הקלידו "Astra" ובתוצאות החיפוש בחרו ב-Astra ולחצו על "התקנה". וכאן סיימתם את תהליך התקנת התבנית, אפשר להמשיך לשלב הבא.

5. יצירה ועיצוב של עמודי התוכן (עמוד הבית, עמודים משפטיים ואודות)
בשלב הזה אתם תתחילו לעצב את האתר שלכם כאוות נפשכם. עיצוב האתר והוספת תוכן נעשה דרך הדרכים שהצגתי קודם לכן עמודים ופוסטים.
במדריך הנוכחי אתם תלמדו איך בונים את העמודים, מכיוון שאנחנו מתמקדים באתר בסיסי (אתר תדמית למשל) ועבור זה לא דרוש להתעסק עם הפוסטים בתור התחלה. אך שתדעו, הדרך שבה תלמדו לבנות ולעצב עמוד היא אותה הדרך עבור פוסטים. אם תרצו להוסיף בלוג לאתר שלכם ולרשום מאמרי תוכן עשו זאת באותה הדרך כמו העמודים.
איך יוצרים את עמוד הבית?
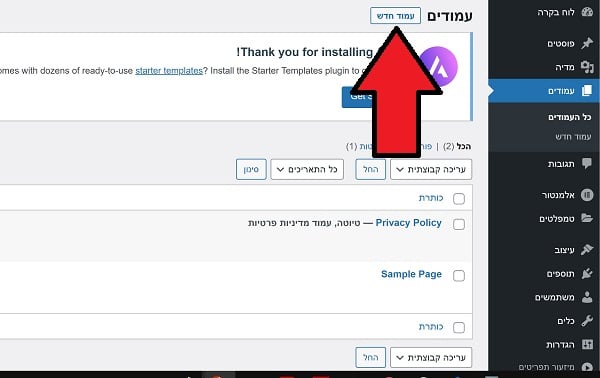
1. בסרגל הימני בוורדפרס לחצו על "עמודים" ולאחר מכן על "כל העמודים".
בעמוד שיופיע לאחר מכן לחצו למעלה לחצו על "עמוד חדש".


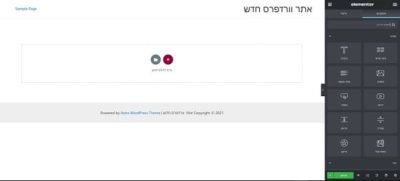
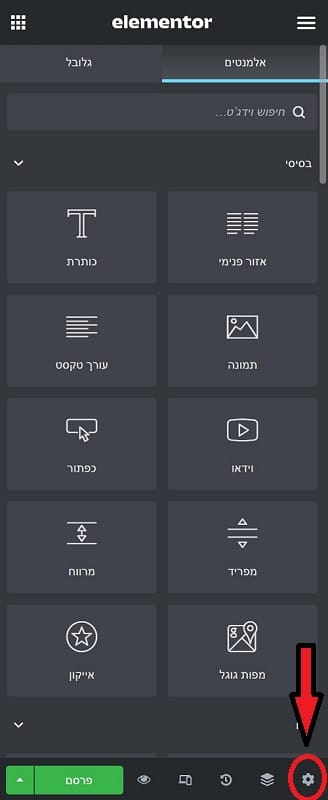
2. לאחר מכן יפתח עמוד, בצידו הימני סרגל הכלים של העורך הויזואלי – אלמנטור ובצידו השמאל דף לבן ששם ממקמים את כל העיצוב. שיטת העבודה עם סרגל הכלים הזה הוא בשיטת Drag&Drop ובעברית גרור ושחרר. בעצם כל מה שעליכם לעשות הוא לגרור פונקציות מהסרגל הימני אל תוך העמוד הלבן משמאל שזהו האתר שלכם, ומדויק יותר הדף הספציפי באתר שלכם שאותו אתם יוצרים.

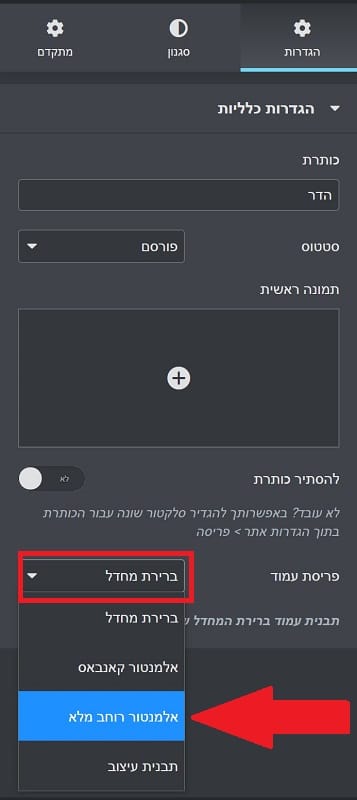
פריסת העמוד כוללת כרגע את העורך של אלמנטור והגדרות העורך הקלאסי שמציג לנו את התפריט העליון ואת התפריט התחתון. אתם צריכים לבטל את הגדרת ההצגה של העורך הקלאסי ולקבוע עריכת דף נקייה מ-0 בעזרת אלמנטור.
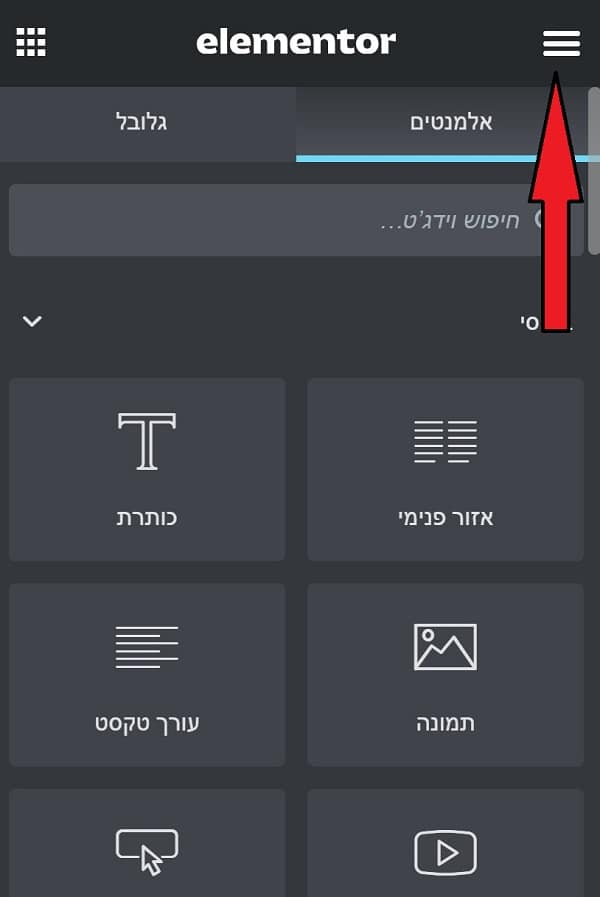
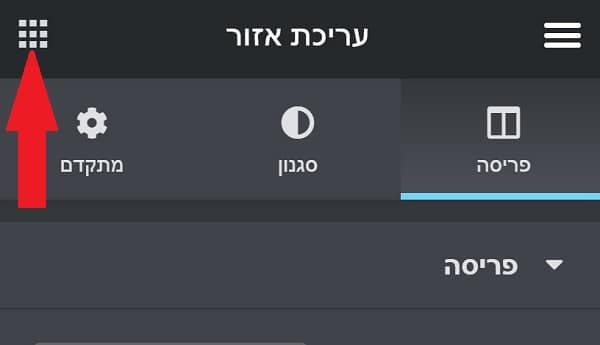
לחצו בתפריט הימני מצד ימין למטה על כפתור ההגדרות.
בלשונית פריסת העמוד בחרו ב"אלמנטור רוחב מלא".


כמו שאתם רואים עכשיו התפריט העליון והתפריט התחתון של העורך הקלאסי נעלמו ואנחנו נעצב הכל מ-0 בעזרת אלמנטור.
שימוש באלמנטור - פונקציות בסיס
השימוש באלמנטור היא תורה שלמה, ולצערי לא אוכל ללמד אתכם את כל התורה בכמה שורות קצרות ועבור זה דרוש לקרוא מדריך מקיף על השימוש באלמנטור.
אבל לשם המדריך והשלמת בניית האתר שלכם, תלמדו את השימוש בטמפלטים המוכנים באלמנטור. מהרגע שתבינו את העיקרון יהיה לכם הרבה יותר קל לעצב את האתר בכל עיצוב שתרצו מ-0.
פונקציות הבסיס שיש ללמוד הם "אזורים" "עמודות" ו-"גרירת וידג'טים". בעזרת שלושת הפונקציות הללו ניתן בקלות לעצב כל מילימטר באתר.
אזורים – אזורים הם שטחי העבודה על גבי האתר שבהם ניתן לקבוע פונקציות, לגרור וידג'טים ובנוסף לכך, לקבוע כמה עמודות יהיו בפנים (וכך לעצב כל עמודה בנפרד)
עמודות- עמודות הם מקטעים שנפתחים בתוך השטחים של "אזורים". זה אולי ישמע לכם מסובך אבל בעוד כמה פסקאות תלמדו ויזואלית איך עושים זאת וההבנה תהיה קלה יותר.
גרירת וידג'טים – וידג'טים הם כל מה שנמצא בסרגל הימני של אלמנטור, כל וידג'ט קובע פעולה שונה ואת הפעולה לעיתים קרובות אפשר להבין על ידי השם של הוידג'ט.
לצורך המחשת השימוש נשתמש כדוגמא וניצור עיצוב על סמך הדוגמא הזו. הדוגמא שנשתמש היא באנר עליון עם תמונה וטקסט בתוכה כמו בדוגמא שבתמונה.

6. איך יוצרים אזורים ועמודות - עם תמונות וטקסט בפנים
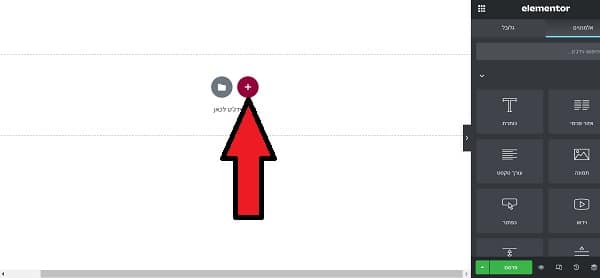
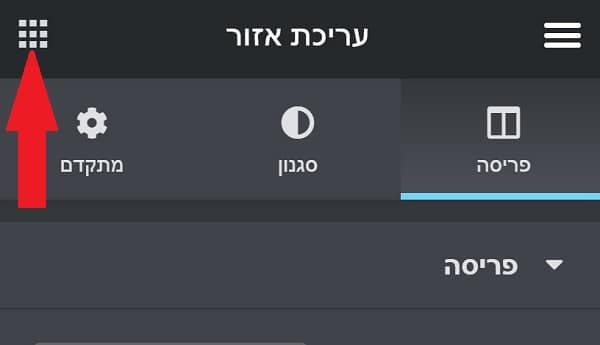
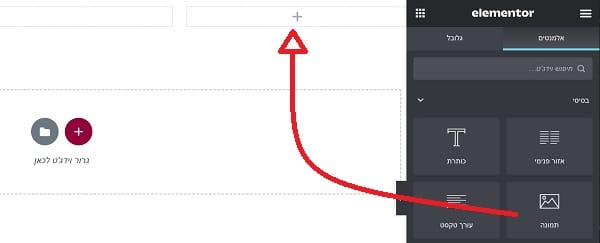
1. בעמוד הלבן שנמצא מצד שמאל לוחצים על הכפתור הסגול עם סימן ה- "+".

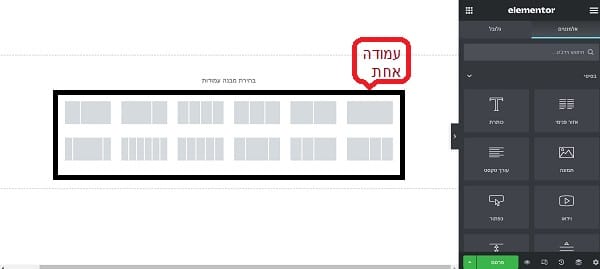
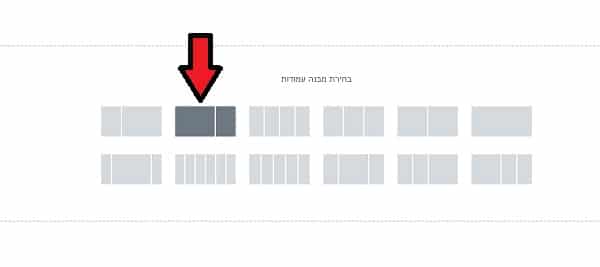
2. לאחר מכן יפתחו בפניכם אפשרויות של בחירת מספר העמודות שאתם רוצים שיהיו בכל אזור. כל ריבוע אפור מציין עמודה כך שריבוע אפור אחד זו עמודה אחת, ו-2 ריבועים אפורים זה 2 עמודות וכך הלאה. לצורך המדריך תלחצו על עמודה אחת.

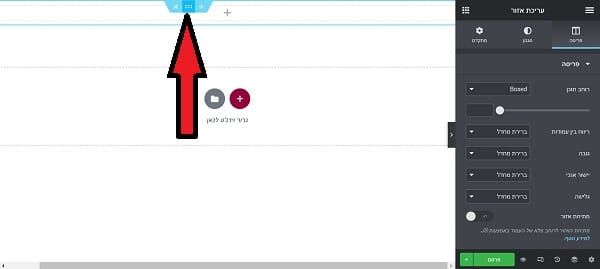
3. לאחר מכן בחלקו העליון של העמוד יפתח "אזור" ובתוכו עמודה עם הסימן + בתוכה. עברו עם העכבר מעל האזור ויופיע בר כחול עם 3 אייקונים, לחצו על האייקון האמצעי.


4. בסרגל הימני יפתחו בפניכם אפשרויות לעריכת האזור, מכיוון שאנחנו רוצים להעלות תמונה נגדיל את הגובה של האזור.
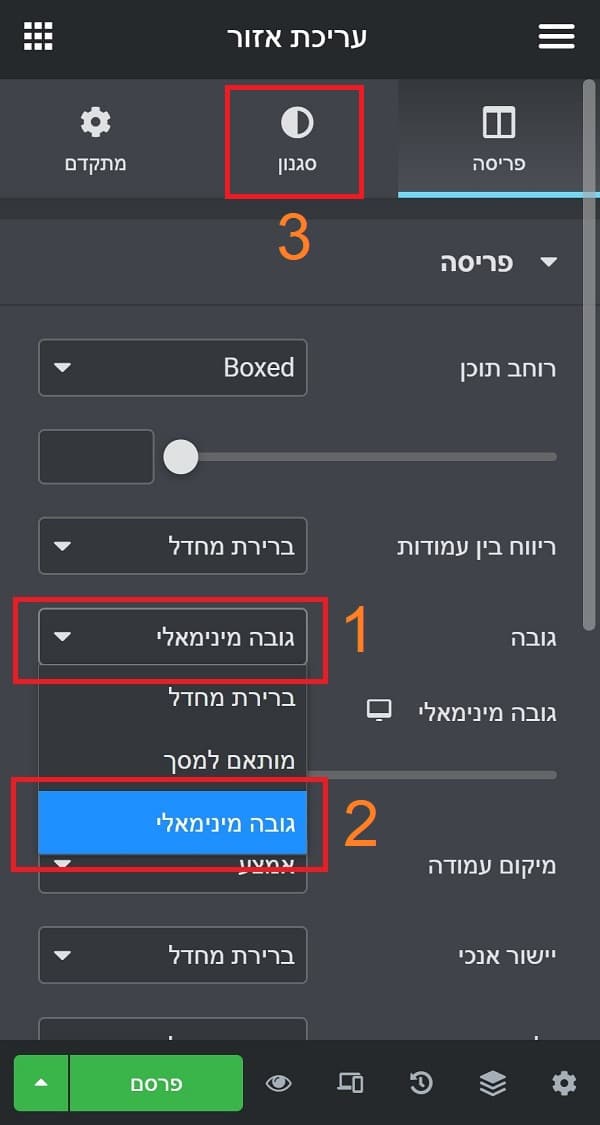
נילך ללשונית "גובה" ובתפריט הנפתח נבחר באפשרות גובה מינימלי. בשלב הבא אתם תוסיפו את התמונה שתופיע באזור. לחצו על האפשרות האמצעית בבר העליון של הסרגל שנקראת "סגנון".

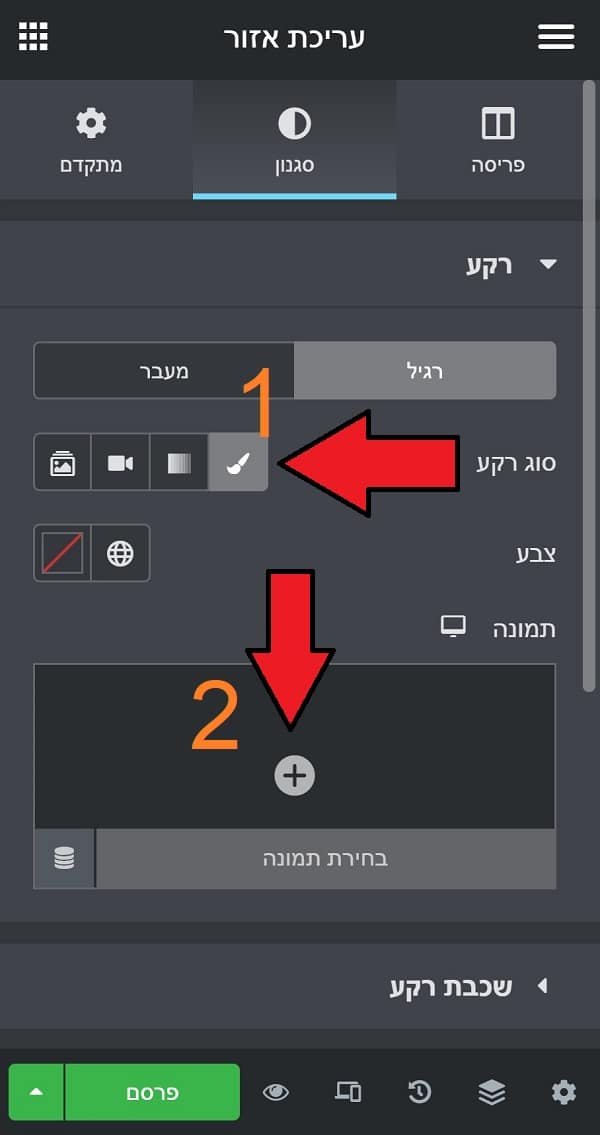
5. בלשונית סוג רקע תלחצו על סימן המברשת, לאחר מכן לחצו על סימן ה + תחת לשונית "תמונה". העלו את התמונה הרצויה שלכם לוורדפרס. לאחר שהתמונה הועלתה לחצו למטה על הכפתור הכחול "הוספת מדיה".
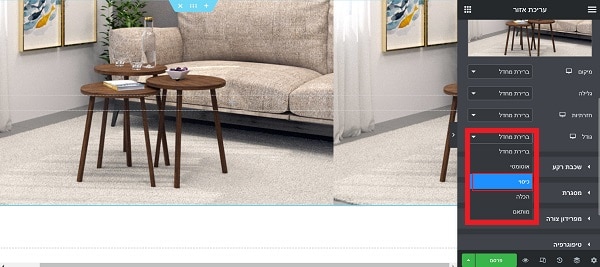
6. כאשר התמונה תתווסף לאזור אתם תראו מצד שמאל את התמונה שהעלתם. לעיתים קרובות בגלל גודל התמונה המקורית מיקום התמונה באזור תיראה כ-2 תמונות, על מנת להגדיל את גודל התמונה ולמרכז אותו בסרגל הימני תלחצי על התפריט של הלשונית "גודל" ובחרו ב"כיסוי". אם התמונה עכשיו בגודל הרצוי אך לא ממורכזת, בתפריט הנפתח בלשונית "מיקום" בחרו "מרכז מרכז".

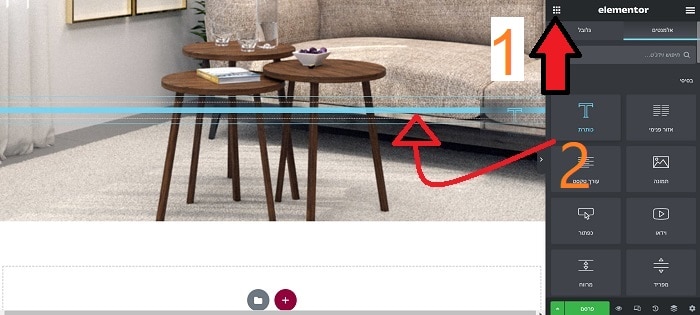
7. כעת על מנת להוסיף את הכותרת, לחצו על הלחצן השמאלי העליון שזהו לחצן המעבר אל התפריט הראשי. לאחר מכן תגררו את הוידג'ט שנקרא "כותרת" אל תוך שטח העמודה (עם סימן ה +).

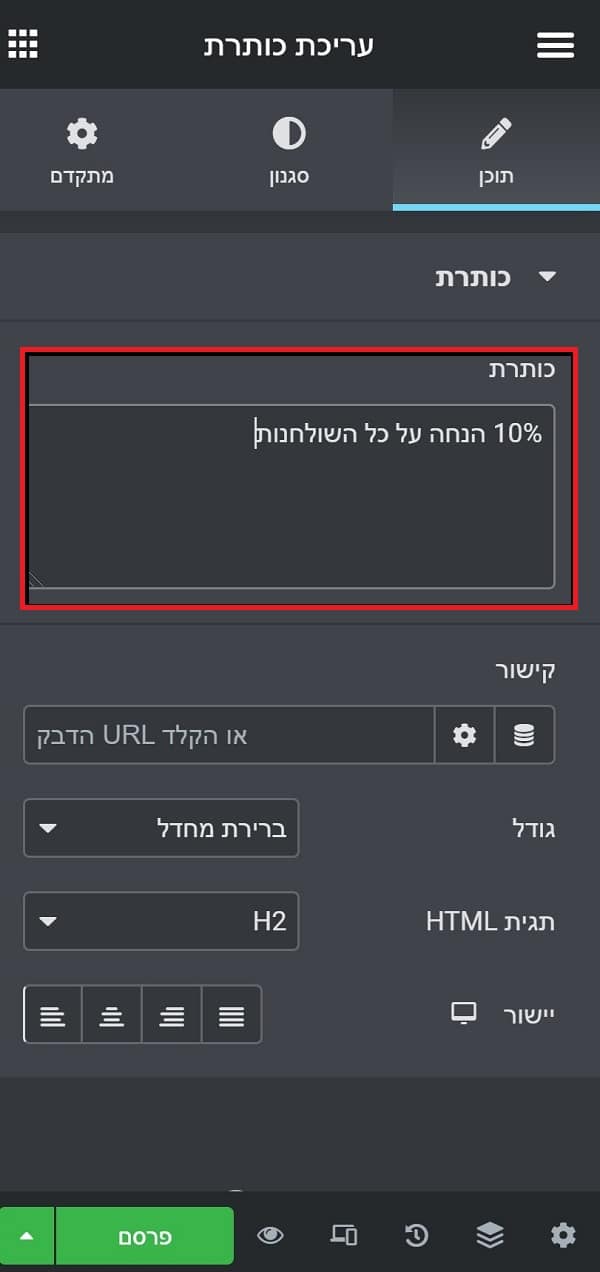
8. רשמו את הטקסט הרצוי בתיבת הטקסט מצד ימין.

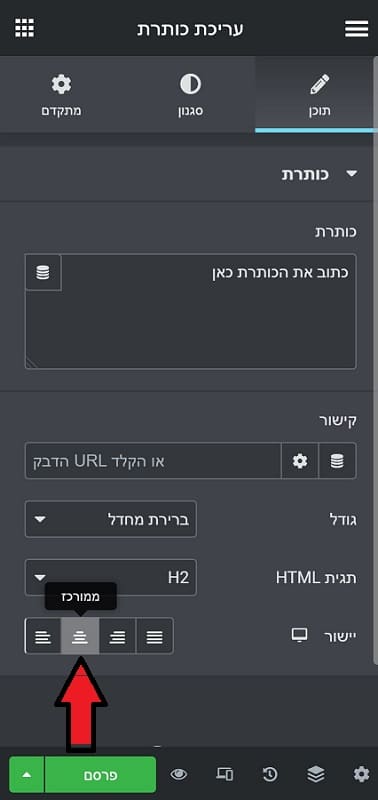
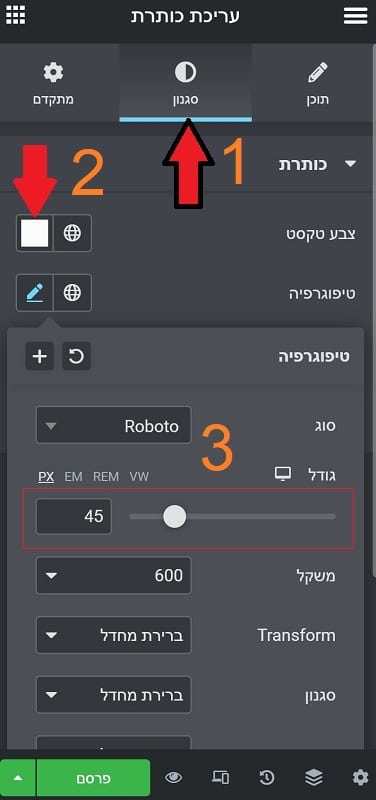
9. צבע ברירת המחדל של הכותרת באלמנטור הוא תכלת, כעת אנחנו נמרכז את הכותרת, נשנה את צבע הכותרת ללבן וקצת נגדיל אותה. עקבו על פי השלבים.
1. לחצו על ממורכז

2. לחצו על פי הסדר

זהו הבסיס של העיצוב באלמנטור כל מה שאתם צריכים לעשות זה לגרור וידג'טים מהסרגל הימני אל תוך האזורים והעמודות, שלב שלב עד סיום העיצוב. מכיוון שהסבר מפורט אודות העיצוב יהיה ארוך לדעתי זה רק יקשה עליכם בעיצוב, לכן הדרך הכי טובה שתלמדו לערוך היא על ידי ניסוי וטעייה.
לאחר שסיימתם לערוך את עמוד הבית חשוב לזכור תמיד ללחוץ על הכפתור הירוק "פרסם" או "עדכן".
לאחר שפרסמתם את עמוד הבית חזרו ללוח הבקרה של וורדפרס ללשונית "עמודים" ופתחו עמוד חדש עבור שאר הדפים שתרצו לעצב ולרשום תוכן בתוכם (כמו אודות, תקנון האתר וכ'ו).
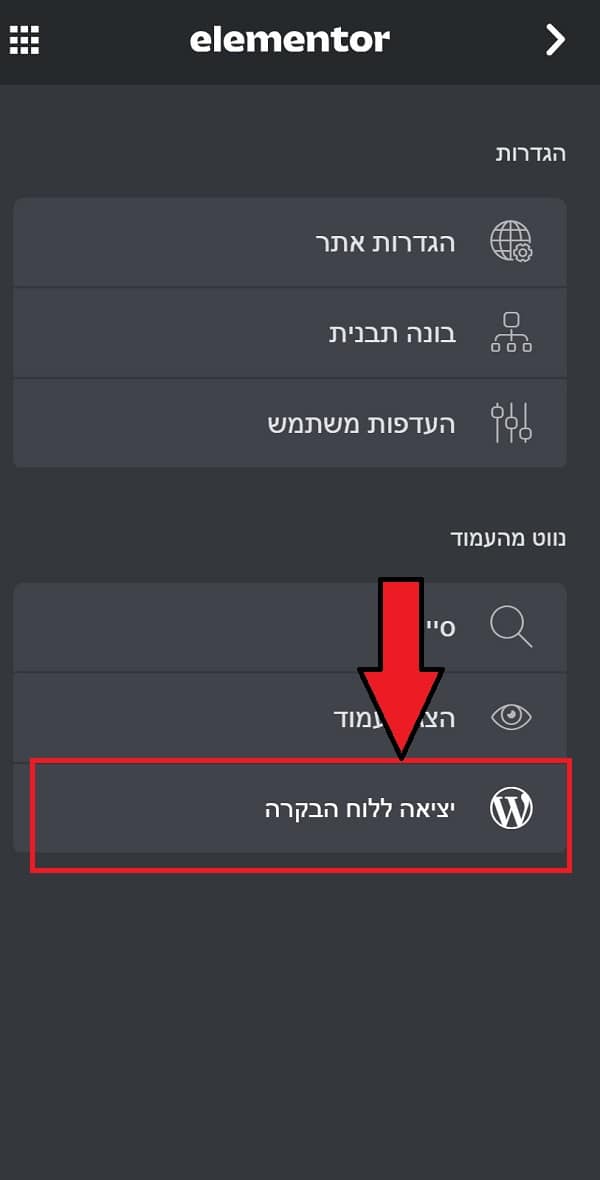
חזרה ללוח הבקרה


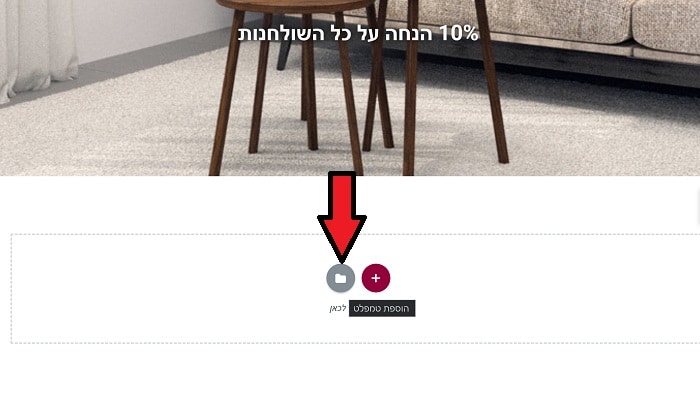
במידה ואתם מסתבכים, לאלמנטור יש אפשרות לטמפלטים מוכנים. כל מה שעליכם לעשות הוא לבחור טמפלט מוכן, לשנות את עיצובו ולתרגם אותו לפי רצונכם. בחירת טמפלט נעשית דרך הכפתור השמאלי ליד לחצן ה +, כמו בתמונה.

7. הגדרת עמוד הבית בוורדפרס
את השלב הזה תבצעו לאחר שסיימתם לעצב את כל עמודי האתר שלכם. בעצם בשלב הזה מה שתעשו זה לומר לוורדפרס מהו עמוד הבית/עמוד הראשי של האתר שלכם. כאשר שאנשים יקלידו את כתובת האתר שלכם הם יגיעו לעמוד הראשי שאותו אתם הגדרתם.
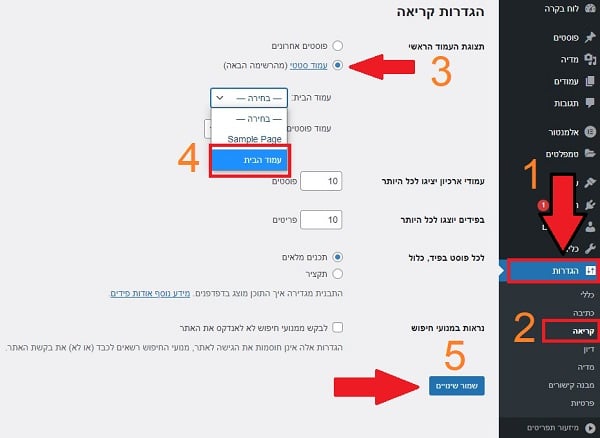
בלוח הבקרה של וורדפרס, בסרגל הימני לחצו ע "הגדרות" ולאחר מכן לחצו על "קריאה". בלשונית "תצוגת העמוד הראשי" בחרו בתפריט הנפתי "עמוד הבית" את העמוד שאותו תרצו להגדיר כעמוד הבית/הדף הראשי.
במקרה שלי קראתי לעמוד הראשון שעיצבתי בשם "עמוד הבית" לכן בחרתי בעמוד הבית. לאחר שבחרתם לחצו על הכפתור הכחול למטה "שמור שינויים. כעת ברגע שהגולש יקליד או יכנס לדומיין הראשי של האתר שלכם הוא יראה את העמוד שהגדרתם כעמוד הבית.

8. יצירת תפריטי ניווט בוורדפרס - הדר ופוטר
עכשיו כשהגענו לצעד של 2 משימות לפני הסיום, על מנת שהגולשים יוכלו לנווט בקלות בין העמודים שיצרתם, אתם צריכים להציע להם אותם. את העמודים מציגים בתוך תפריט שנמצא בתפריט העליון וגם בתפריט התחתון.
תפריט עליון לדוגמא נראה ככה:

התפריט בנוי בעצם מ-2 חלקים, תפריט, הדר ולוגו. מצד ימין נמצא הלוגו שלכם מצד שמאל (יותר נכון, באמצע בד"כ) נמצא התפריט שלכם. ושניהם מוטמעים בהדר. קודם עליכם להתחיל בליצור את התפריט ואחרי זה נמשיך בהטמעתו יחד עם הלוגו בהדר.
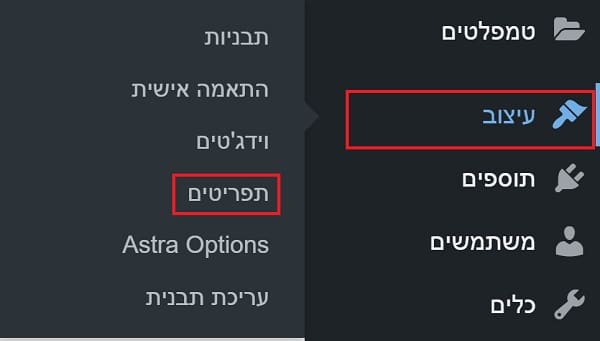
1. בסרגל הימני בוורדפרס לחצו על "עיצוב" ולאחר מכן לחצו על "תפריטים".

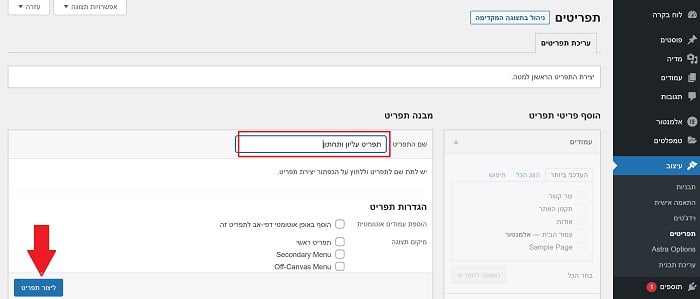
2. יצירת תפריט חדש
בעמוד שנפתח צריכים ליצור תפריט חדש. בעצם התפריט שניצור ישמש גם לתפריט העליון באתר וגם לתחתון, ובעתיד כשיהיו לכם יותר דפים וקטגוריות באתר תוכלו לפתוח תפריט בנפרד לתפריט העליון והתחתון.
אז בשדה הריק "שם התפריט" נבחר בשם "תפריט עליון ותחתון" ולאחר מכן תלחצו על "ליצור תפריט"

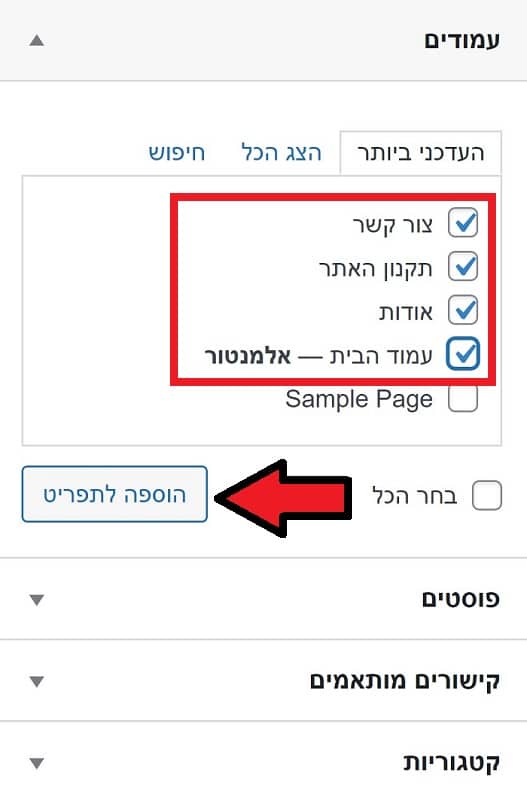
כעת מה שתראו הוא שמצד ימין נפתחו אפשרויות לבחירת הדפים שיצרתם. בשלב הזה מה שאתם צריכים לעשות זה להוסיף את העמודים האלה לתפריט.
- סמנו את תיבת הסימון ליד שם העמוד (סמנו את כל העמודים שיצרתם).
- לחצו על "הוספה לתפריט".
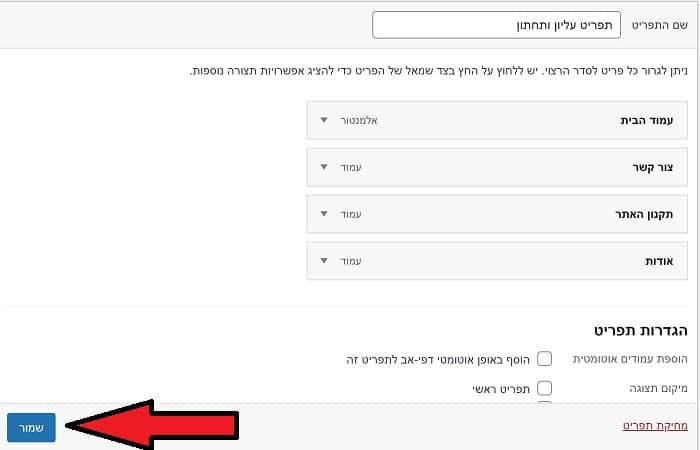
- כעת לאחר שהעמודים התווספו תגררו את העמודים לפי הסדר הרצוי, (מומלץ שעמוד הבית יהיה ראשון).
- לאחר שסיימתם לחצו על "שמור".


3. בשלב הבא, על מנת שהתפריט שיצרתם יופיע בכל עמוד באתר צריך ליצור את ההדר כעיצוב באתר ולתת לו הוראה להופיע בכל עמוד – את זה עושים באמצעות התקנת תוסף.
על מנת ליצור את ההדר כעיצוב באתר יש 2 דרכים האחת היא עם תוסף אלמנטור פרו, והדרך השנייה היא באמצעות תוסף חינמי. מכיוון שהמדריך הזה הוא בסיסי לצורך למידה ננסה להוזיל עלויות ונבחר באפשרות החינמית, אך באופן כללי חשוב לדעת שאלמנטור פרו הוא כלי מומלץ ואפילו חיוני מאוד להמשך השיפורים באתר ועלותו מזערית ביחס לתמורה שהוא נותן לפרטים נוספים לחצו כאן.
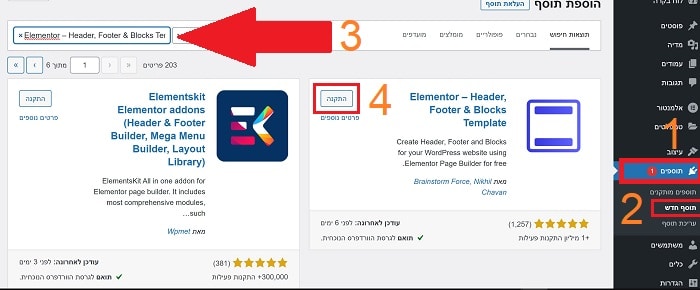
- בסרגל הימני בוורדפרס לחצו על "תוספים" ולאחר מכן על "תוסף חדש".
- בשורת החיפוש מצד שמאל כתבו את שם התוסף הבא: Elementor – Header, Footer & Blocks Template, שזהו התוסף שמאפשר ליצור הדר ופוטר באתר.
- התקינו את התוסף על ידי לחיצה על "התקנה", לאחר סיום ההתקנה לחצו על "הפעלה".

4. כעת בואו נתחיל לעצב את ההדר
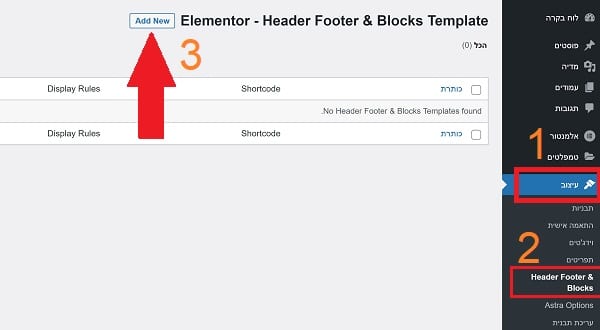
זה תהליך מהיר יותר מעיצוב העמוד. בסרגל הימני לחצו על "עיצוב" ולאחר מכן על Elementor – Header, Footer & Blocks. בדף מצד שמאל לחצו על "add new".

5. בשלב הזה ניצור הדר, בכותרת הטמפלט רשמו "הדר" ולאחר מכן בתפריט הנפתח למטה בסוג הטמפלט בוחרים ב-"header" ומתחתיו בוחרים בטריגר של "entire website". מיד לאחר מכן לחצו על הכפתור הכחול "עריכה באמצעות אלמנטור".
6. אתם תבחינו שנפתח לכם לוח העבודה של העורך אלמנטור. כעת מה שניצור בתוכו יהיה ההדר של האתר שלכם.
לחצו על סימן ה +, ומיד תבחרו שמבנה העמודה יהיה כפי שמסומן בתמונה.

ואז אתם צריכים לחזור לכל הווידג'טים בדף הראשי של הסרגל של אלמנטור, עשו זאת על ידי לחצי על האייקון השמאלי העליון בעורך.

7. בשלב אתם צריכים להוסיף את הלוגו שלכם להדר, עשו זאת על ידי גרירה של הוודג'ט "תמונה" לעמודה הימנית של ההדר.

השתדלו לשמור על אסטיות וגדלים שנעימים לעין למטרת חווית משתמש טובה. בכל שלב תוכלו לגרור את את העמודה ימין ושמאלה וכך להתאים את הגודל הרצוי.
8. ועכשיו בואו נוסיף את התפריט שיצרנו. לחצו שוב על האייקון השמאלי העליון בעורך של אלמנטור.

בשורת החיפוש של העורך חפשו "navigation menu" ולאחר מכן תגררו את הווידג'ט אל תוך העמודה השמאלית. ייתכן והתפריט יהיה בצדו השמאלי של העמודה לכן בסרגל הימני לחצו על "layout" ובשלונית "Alignment" בחרו באמצע או בימין.
ולסיום לחצו על הכפתור הירוק "פרסם"

על מנת ליצור את התפריט התחתון חזרו על אותו התהליך רק שבהגדרות הטמפלט כאשר אתם יוצרים אותו במקום "Header" בחרו ב"footer".
>> תרצו לדעת איך יוצרים טופס יצירת קשר? מעבר למדריך
8. הגדרות פרטי בעלי דומיין, הצבעה על השרת ותשלום על הדומיין.
מה זה דומיין? זהו מזהה ייחודי של האתר שבדרך כלל מתחיל ב-www ומסתיים ב- .co.il com, וכ'ו, תוכלו לראות אותו ממש למעלה (או למטה) בדפדפן שאתם גולשים מימנו .
את הדומיין נרכוש מאתר Box שזהו אתר ישראלי והפופולרי ביותר לניהול דומיינים ישראלים. עלות הדומיין היא סה"כ 67 ₪ לשנה וכולל מע"מ.
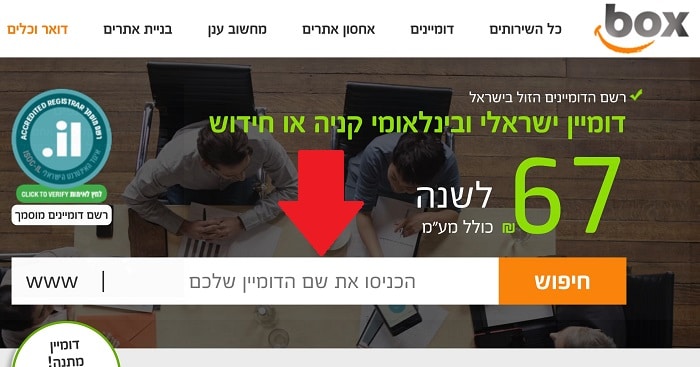
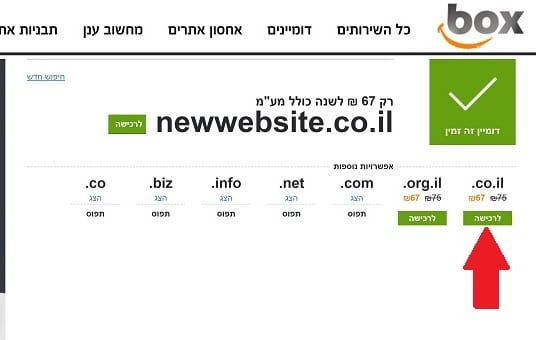
לחצו כאן למעבר ל-Box, לאחר מכן בתיבת החיפוש הכניסו את שם הדומיין שאותו אתם רוצים שיהיה לאתר שלכם ובדקו אם הוא זמין.

אם הדומיין לא זמין, יהיה רשום לכם מתחת לסיומת שלו "תפוס" ואם הדומיין זמין כפתור "לרכישה" יופיע בצבע ירוק.
אם הדומיין שבחרתם תפוס אז כנראה יש כבר מישהו שמשתמש בו, תמצאו דומיין אחר. סיימו עם הרכישה ונעבור לשלב הבא.
* לאחר רכישת הדומיין תצטרכו לחכות עד 24 שעות לאישור הדומיין.

הצבעה על השרת ביופרס
כעת על מנת שחברת אחסון השרתים Upress תקלוט את הדומיין החדש שרכשתם יש להצביע אל השרתים של Upress.
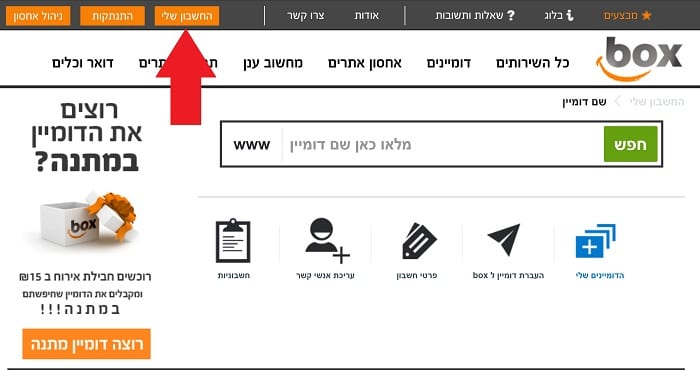
1. תתחברו לbox עם שם המשתמש והסיסמא שהגדרתם ולחצו על "החשבון שלי".

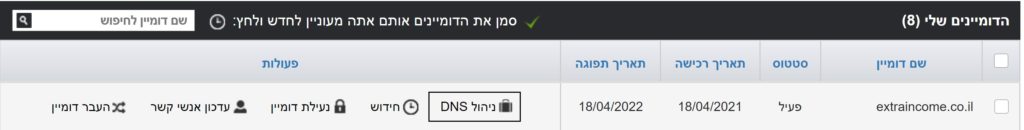
2. לאחר מכן בעמודה פעולות מצד שמאל, לחצו על "ניהול DNS".

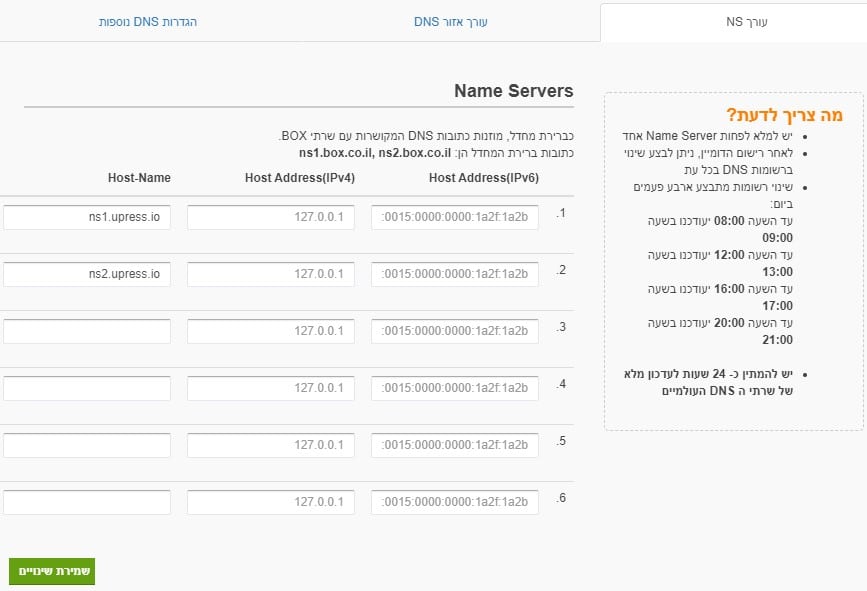
3. בחלון שיפתח תשנו את ה"host name" במס' 1 ו-2.
- ns1.upress.io
- ns2.upress.io

4. לאחר מכן אתם צריכים להמתין לאישור החיבור שזה עורך בערך 24 שעות. בסיום ההמתנה התחברו בחזרה ללוח הבקרה של חברת אחסון האתרים uPress, הכנסו לניהול האתר.

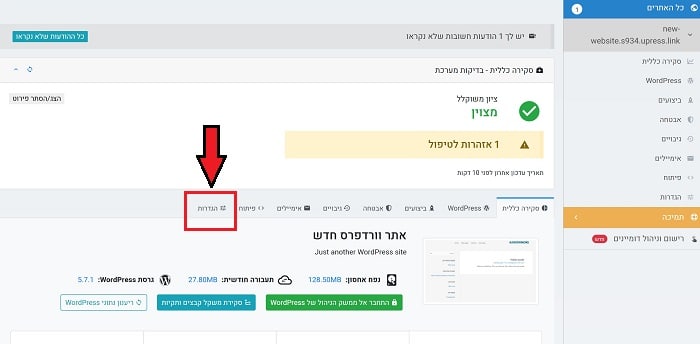
5. לחצו על "הגדרות"

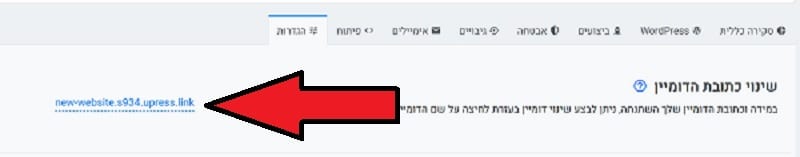
6. בשורה של "שינוי כתובת הדומיין", לחצו על הדומיין.

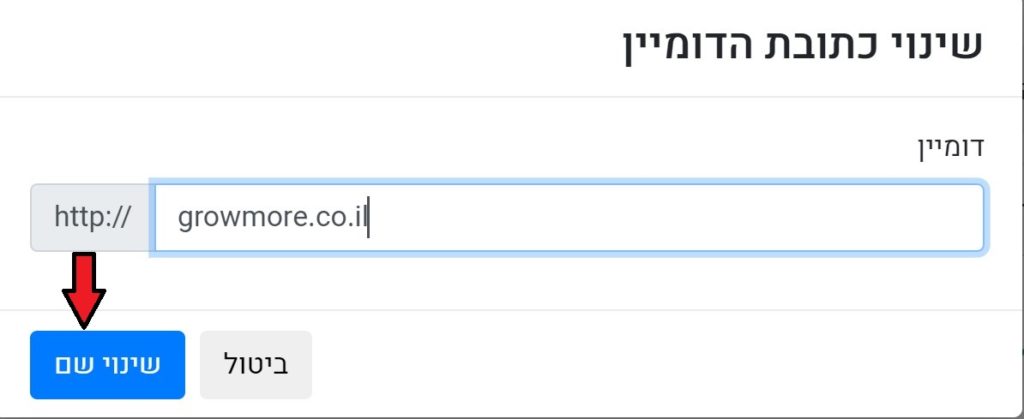
7. בחלון שיפתח הקלידו את כתובת הדומיין שקניתם ואז לחצו על "שינוי שם".

המתינו מספר דקות, לאחר מכן תוכלו לראות כשאתם מקלידים את כתובת הדומיין שלכם ונכנסים לאתר יופיע עמוד הבית, תפריטים והעיצובים שיצרתם.
מדריך איך לבנות אתר אינטרנט - לסיכום
כאן הסתיים המדריך, רוב הסיכויים שלמדתם איך בונים אתר אינטרנט ועבר לכם בקלות. במידה ונתקלתם בקשיים אתם מוזמנים לכתוב למטה ואשמח לסייע בכל קושי או שאלה שיש לכם.
מדריכים משלימים:
בוודאי! בזכות הממשק של וורדפרס יחד עם אלמנטור כל אחד יכול לבנות אתר ללא עזרה של מתכנת.
דומיין – זהו הכתובת שתיצרו לאתר שלכם. עלות: 74 ₪ לשנה.
כך שבחישוב חודשי העלות שלכם עבור אחזקת אתר תהיה בסה"כ כ-65 ₪ לחודש.