לעיתים לא רחוקות קורה מצב שגוף אתר וורדפרס במובייל משאיר חלל לבן בקצה הימני או השמאלי. לא מעט אנשים פונים אלינו לתיקון הבעיה. בחול ניתן לראות גם לא מעט אנשים שנתקלים בבעיה הזו ויש לא מעט חיפושים כמו "How to remove white space in wordpress". והאמת היא שהפיתרון הוא די פשוט, ניתן לפתור את זה בכמה שורות של CSS.
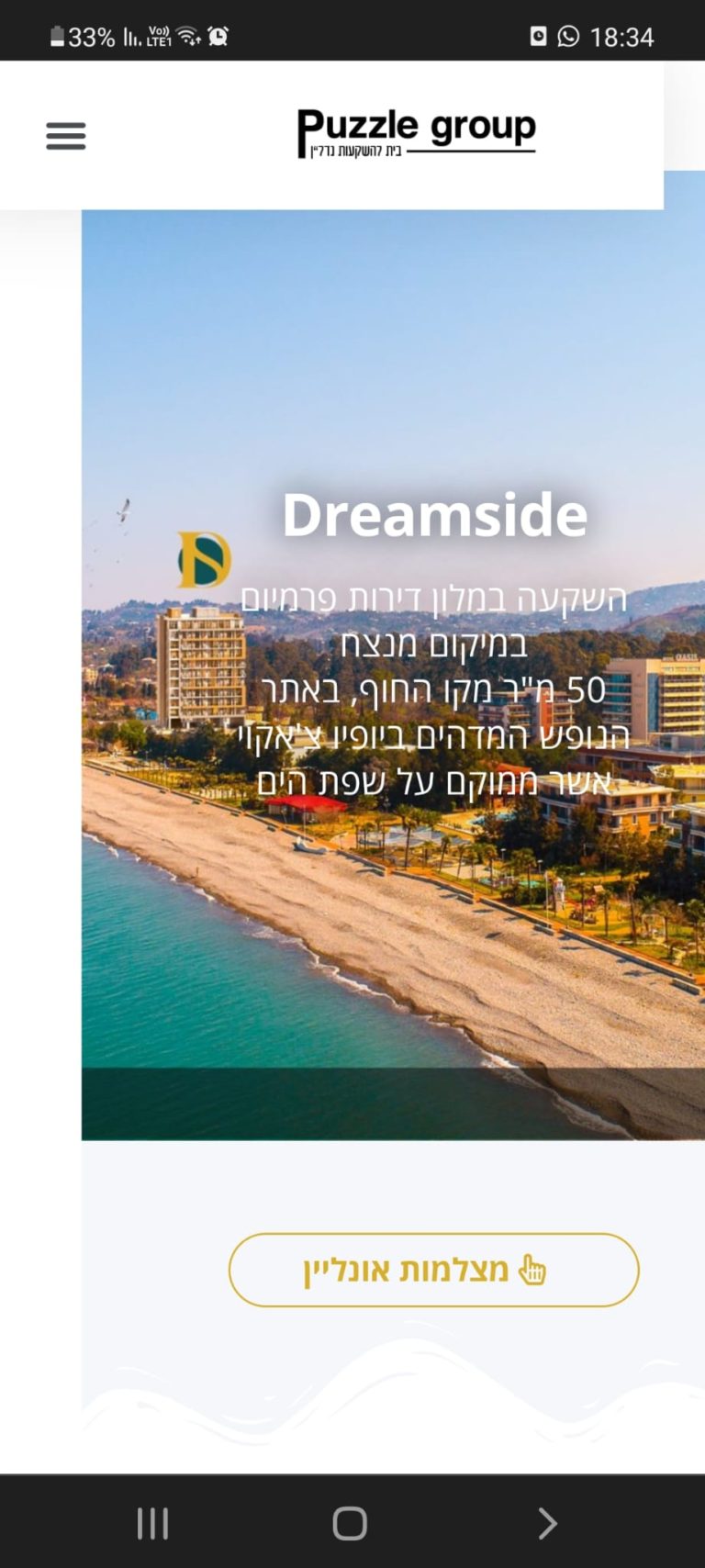
דוגמא לחלל לבן:

הבעיה הזאת מתרחשת ברוב המקרים בגלל קונפליקט מסויים שיש עם תבנית האתר, במדריך הזה תלמדו איך לפתור אותה.
השלבים לתיקון החלל הלבן בוורדפרס
שלב 1: התחברו ללוח הבקרה שלכם בוורדפרס
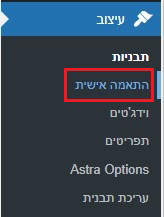
שלב 2: בסרגל הימני בחרו בעיצוב ← התאמה אישית

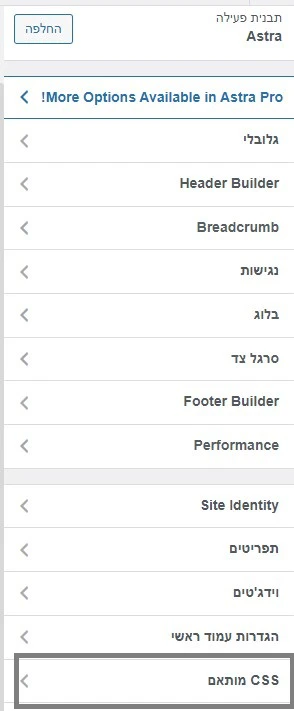
שלב 3: לחצו על CSS מותאם

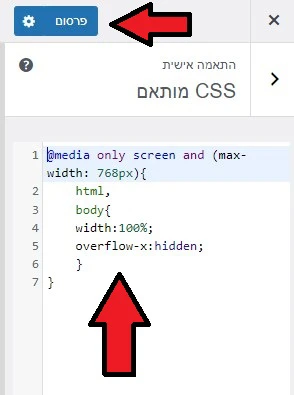
שלב 4: הוסיפו את קטע ה-CSS הבא ולחצו על פרסום:
@media only screen and (max-width: 768px){
html,
body{
width:100%;
overflow-x:hidden;
}
}

ברוב המקרים זה מה שיפתור לכם את הבעיה, במידה ואתם משתמשים בתוסף קאש תוודאו שאתם מנקים אותו לפני בדיקת התוצאה.
מקווה שהמדריך עזר לכם, במידה והפיתרון הזה לא עבד לכם או שנתקלתם בבעיה כלשהי תכתבו לנו בתגובות ונשמח לעזור.